Os layouts da Nuvemshop permitem que você apresente uma mensagem institucional na página inicial.
Essa mensagem pode ser um texto de boas-vindas, que descreva o seu negócio ou sobre seus produtos, por exemplo, para ser possível chamar a atenção dos seus clientes e mostrar os benefícios que podem ganhar ao comprar em sua loja virtual.
A seguir, te mostramos como adicionar e editar a mensagem institucional na página inicial.
Vamos aos passos!
1. Acessar o painel administrador Nuvemshop.
2. Seguir pelo caminho Loja online > Layout e clicar em "Editar layout".
3. Na seção Configurações avançadas, clicar em "Página inicial".
4. Na opção Mensagem institucional, ao clicar na seta, irá expandir o campo de configuração.
5. Em seguida, você visualizará as opções para editar a mensagem institucional, lembrando que essas opções podem ser diferentes conforme o Layout instalado em sua loja virtual. Para saber como configurar, procure pelo seu Layout abaixo e clique no botão "Ver mais detalhes":
Brasilia e Baires
Ver mais detalhes
Dentro da opção para configurar a mensagem, você encontrará os campos de Título, Descrição, Link, Texto do botão.

Warning
Para o Layout Recife, é possível adicionar um Subtítulo e Aumentar à largura da tela.
Também é possível configurar a cor de fundo e dos textos. Basta marcar a opção "Usar estas cores para a mensagem institucional" e selecionar as cores que você deseja.

Apenas para o Layout:
Baires
Você pode:
- Alterar a posição do texto à direta marcando a opção "Mostrar textos à direita e sobre do título (só em computadores)". Lembrando que é apenas para computadores.
- Escolher o tamanho do texto para pequeno, médio, grande e extra grande.
- Aplicar uma animação no título da esquerda para direita marcando a opção "Animar o título da direita para a esquerda (ideal para textos longos)".

Cubo, Simple, Amazonas, Idea, Rio, Lima e Focus
Ver mais detalhes
Dentro menu desses Layouts, você encontrará dois campos: Título e Descrição.

Título
Neste campo, escreva uma mensagem sobre a sua marca ou algo que mostre em poucas palavras sobre sua loja.
Descrição
Use este campo para inserir um texto e compartilhar informações da sua loja, dar boas-vindas aos clientes ou para dizer o quão incrível são os seus produtos.
Material e Silent
Ver mais detalhes
Nos Layouts Material e Silent, você encontrará apenas o campo Descrição.

Neste campo, insira um texto que possa compartilhar informações sobre sua loja virtual, uma mensagem de boas-vindas aos clientes, destacar uma promoção ou falar sobre seus produtos.
Lifestyle
Ver mais detalhes
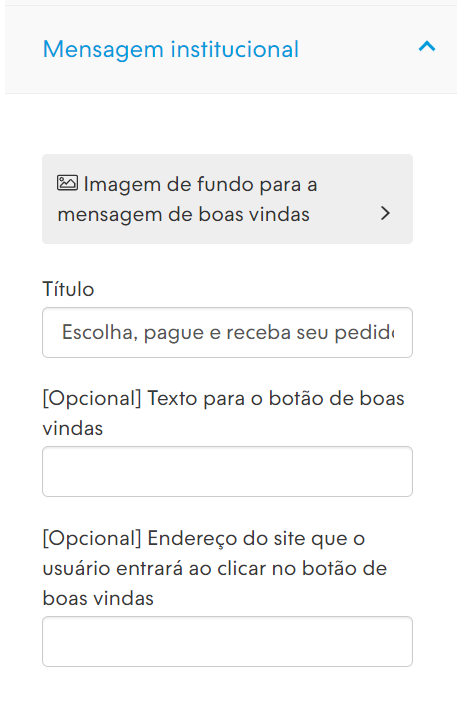
O layout Lifestyle oferece algumas opções para editar a mensagem institucional na página inicial da loja, veja:

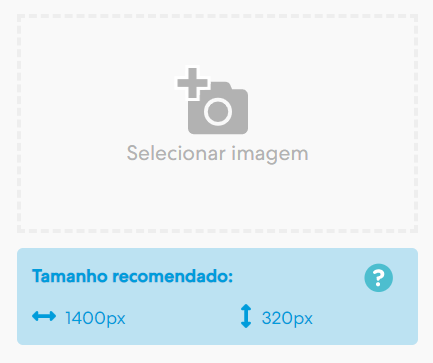
Imagem de fundo
Ao clicar na opção "Imagem de fundo para a mensagem de boas-vindas", você pode carregar uma imagem de fundo com 1400px por 320px para sua mensagem de boas-vindas.

Info
Para saber como editar o tamanho de imagem ou banner, consulte o tutorial 👉 Como editar o tamanho da imagem para carregá-la como um banner?.
Título
No campo título, adicione uma mensagem sobre a sua marca ou um texto que fale em poucas palavras sobre seu negócio.

Texto para botão de boas vindas
Neste campo, você pode adicionar um texto para o botão de boas vindas da sua loja virtual. Lembrando que esse campo é opcional, ou seja, caso não queria incluir um botão, basta deixar em branco.

Endereço do site
No campo Endereço do site, você pode incluir o link de alguma página na loja virtual para os seus clientes acessarem ao clicar no botão de boas vindas. Esse recurso é muito útil para divulgar alguma promoção ou novidades. Lembrando que ele é opcional, ou seja, caso não queira usar, basta deixar o campo em branco.

Success
Essa funcionalidade não está disponível nos Layouts Atlântico, Bahia e Trend.
4. Por último, clicar em "Publicar Alterações" para finalizar.
Info
Para testar as alterações sem publicar o Layout, recomendamos que use versão de rascunho do Layout. Para saber mais, consulte o tutorial 👉 Como editar o layout da minha loja em rascunho?.
Pronto! 🙌
Agora é só pensar em uma mensagem que chame atenção dos seus clientes e adicioná-la na página inicial da loja virtual.


























