Para destacar categorias na página inicial da sua loja, além de contar com os menus principal e do rodapé, é possível apresentar banners com imagens e links, que direcionarão o visitante da loja para categorias específicas na loja online.
A seguir, veja como adicionar banners de categorias na página inicial:
1. Acessar o painel administrador Nuvemshop.
2. Seguir pelo caminho "Loja online > Layout" e clicar em "Editar layout".
3. Em seguida, clicar em "Página Inicial > Banners de categorias". Uma vez dentro, visualizará as opções para adicionar e configurar os banners de categorias.
4. O tamanho e a quantidade dos banners de categorias podem variar conforme o layout. Para saber como configurar os banners de categorias de sua loja, localizar o layout instalado, clicar sobre o nome e seguir os passos para configurá-lo.
Brasilia
4.1. Uma vez dentro da opção dos banners de categorias, defina como o banner deverá ser exibido marcando ou desmarcando as seguintes opções:
- Mostrar texto fora da imagem;
- Remover espaços entre os banners.
4.2. Depois você pode definir o alinhamento do texto podendo ser centralizado e à esquerda.

4.3. Na seção Imagens para computadores, você pode:
- Definir a disposição de até 4 banners por linha;
- Escolher se os banners devem ser exibidos em Carrossel ou Grade.
- Por último, ao clicar em "+ Selecionar imagem", é possível carregar imagens com uma resolução de 1580px por 700px.

4.4. Na seção Imagens para celulares, além definir se os banners serão exibidos em Grande ou Carrossel, ao marcar a opção "Carregar outras imagens para celulares" é possível carregar imagens com resolução de 820px por 1000px.

4.5. Após subir as imagens, tanto para computador como para celulares, para adicionar o botão, descrição etc no banner, clicar no ícone do "Lápis" para acessar o editor.

4.6. Uma vez dentro, você verá os campos para inserir ou alterar os seguintes elementos:
- Link ao clicar na imagem;
- Título;
- Descrição;
- Botão;
- Cor (Fundo ou texto).

Morelia
4.1. Uma vez dentro da opção dos banners de categorias, defina como o banner deverá ser exibido marcando ou desmarcando as seguintes opções:
- Mostrar texto fora da imagem;
- Mostrar banners dentro de um carrossel;
- Usar a mesma altura para todos os banners;
- Remover espaços entre os banners.

4.2. Para carregar as imagens, clicar em "Selecionar imagem", procurar pelas imagens e carregá-la. Lembrando que a imagem deve ter um tamanho de 1920px por 900px.

4.3. Ao finalizar de carregar as imagens, defina um título para os banners, a disposição dos banners para computadores (até 4 banner por linha).

Baires, Recife e Rio
4.1. Uma vez dentro da opção dos banners de categorias, defina como o banner deverá ser exibido marcando ou desmarcando as seguintes opções:
- Mostrar texto fora da imagem;
- Usar a mesma altura para todos os banners;
- Remover espaços entre os banners.

4.2. Depois você pode definir o alinhamento do texto podendo ser centralizado e à esquerda.
Warning
Para o Layout Rio não é possível definir o alinhamento do texto e o Layout baires permite centralizar à direita.

4.3. Para carregar as imagens, clicar em "+ Selecionar imagem", procurar pelas imagens e carregá-la. Lembrando que a imagem deve ter um tamanho de 930px por 465px.

4.4. Ao finalizar de carregar as imagens, defina um título para os banners, a disposição para celulares e computadores (grande ou carrossel) e disposição de banners em computadores (até 4 banner por linha).
Warning
Para o Layout Rio só é possível definir a Disposição de banners em celulares (até 2 linhas) e Disposição de banners em computadores (até 4 linhas).

Apenas para o Layout:
Rio, Recife e Baires
É possível carregar banners específicos para celulares e computadores/notebook
Baires
É possível definir o tamanho dos títulos em pequeno, médio e grande tanto para celulares como Computadores.
Uyuni, Toluca, Lima e Cali
4.1. Uma vez dentro da opção dos banners de categorias, defina como o banner deverá ser exibido marcando ou desmarcando as seguintes opções:
- Mostrar texto fora da imagem;
- Mostrar banners dentro de um carrossel;
- Usar a mesma altura para todos os banners;
- Remover espaços entre os banners.

4.2. Para carregar as imagens, clicar em "+ Selecionar imagem", procurar pelas imagens e carregá-la. Lembrando que a imagem deve ter um tamanho de 930px por 465px.

4.3. Ao finalizar de carregar as imagens, defina um título para os banners, a disposição dos banners para celulares (até 2 banner por linha) e computadores (até 4 banner por linha).

Success
No Layout Cali não é possível alterar a disposição de banners em celulares;
Apenas para o Layout:
Uyun e Toluca
É possível carregar banners específicos para celulares e computadores/notebook
Atlántico, Simple e Trend
Nos Layouts Atlântico, Simple e Trend é possível configurar até 3 banners de 600 x 600px.
Para carregar a imagem, clicar em "+ Selecionar imagem", procure e carregue a imagem. Lembrando que os formatos suportados pela plataforma são: JPEG, GIF e PNG.

Success
Para o banner ficar com uma boa resolução, observe as indicações de tamanho que a plataforma apresenta. Seguindo as medidas recomendadas, os banners ficarão com uma ótima visualização na loja!
❗ Para remover a imagem, após o seu carregamento, irá aparecer algumas opções, basta clicar no ícone da "lata de lixo 🗑️" para excluir a imagem.
Cubo
No Layout Cubo é possível configurar até 3 banners de 620 x 620px.
Para carregar a imagem, clicar em "+ Selecionar imagem", procure e carregue a imagem. Lembrando que os formatos suportados pela plataforma são: JPEG, GIF e PNG.

Success
Para que o banner fique com uma boa resolução, observe as indicações de tamanho que a plataforma apresenta. Seguindo as medidas recomendadas, os banners ficarão com uma ótima visualização na loja!
❗ Para remover a imagem, após o seu carregamento, irá aparecer algumas opções, basta clicar no ícone da "lata de lixo 🗑️" para excluir a imagem.
Amazonas
No Layout Amazonas é possível configurar até 3 banners de 620 x 715px.
Para carregar a imagem, clicar em "+ Selecionar imagem", procure e carregue a imagem. Lembrando que os formatos suportados pela plataforma são: JPEG, GIF e PNG.

Success
Para o banner ficar com uma boa resolução, observe as indicações de tamanho que a plataforma apresenta. Seguindo as medidas recomendadas, os banners ficarão com uma ótima visualização na loja!
❗ Para remover a imagem, após o seu carregamento, irá aparecer algumas opções, basta clicar no ícone da "lata de lixo 🗑️" para excluir a imagem.
Idea e Bahia
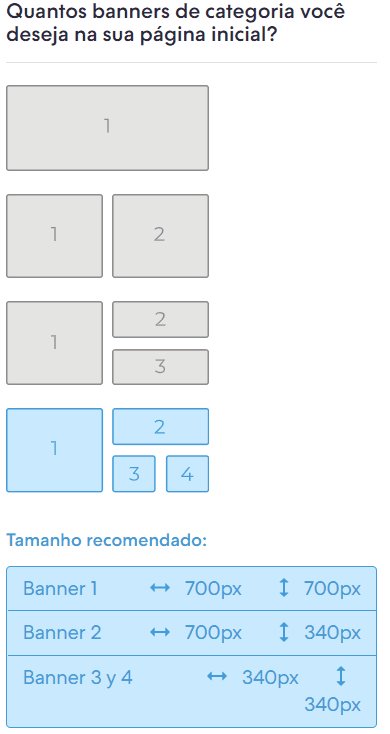
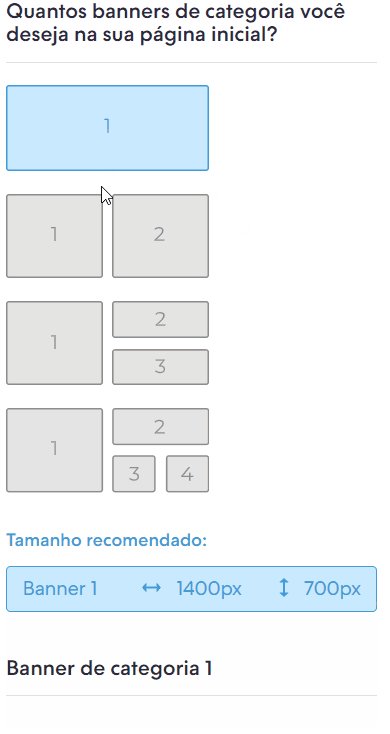
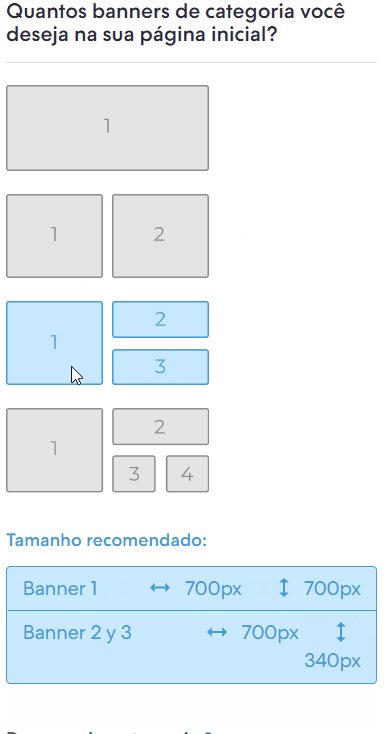
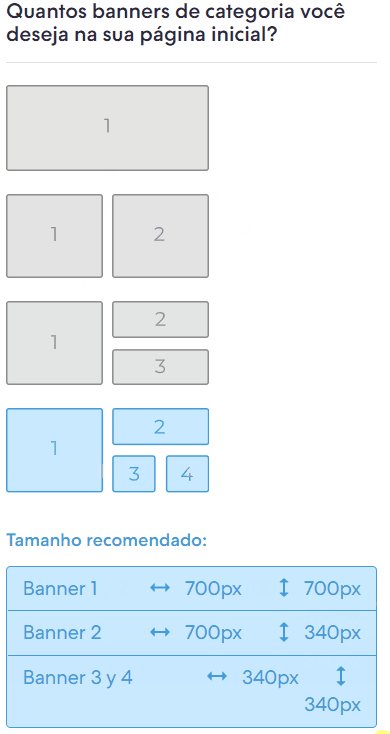
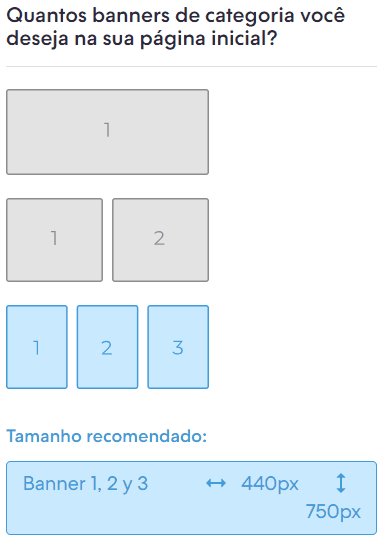
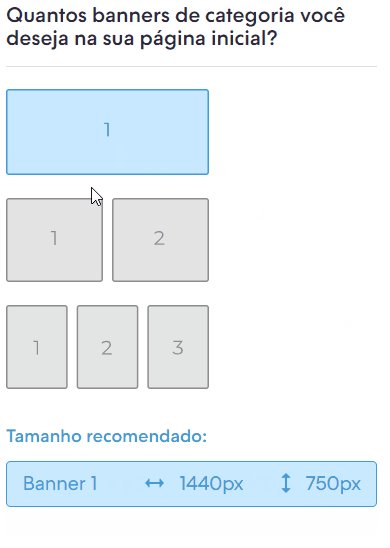
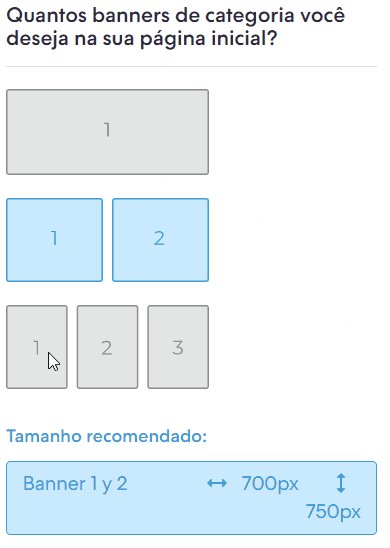
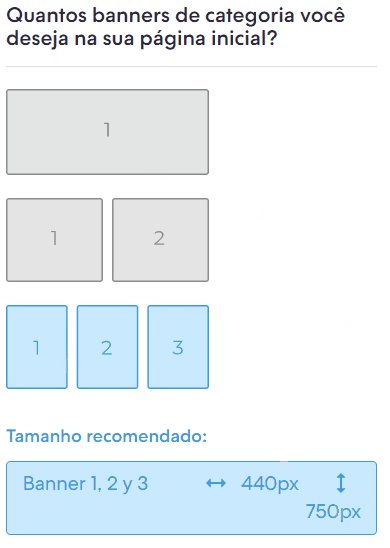
Diferentes dos outros Layouts, o Idea e Bahia oferecem uma opção que permite selecionar a quantidade de banners que deverão aparecer na página inicial.
1. Para configurar a quantidade e a posição dos banners, na opção "Quantos Banners de categoria você deseja na sua página inicial?" você deve selecionar o layout dos banners, como o exemplo abaixo:
Idea

Bahia

2. Após selecionar o tipo de configuração dos banners de categorias, clicar em "+ Selecionar imagem", procure e carregue a imagem. Lembrando que os formatos suportados pela plataforma são: JPEG, GIF e PNG.
Success
Para o banner ficar com uma boa resolução, observe as indicações de tamanho que a plataforma apresenta. Seguindo as medidas recomendadas, os banners ficarão com uma ótima visualização na loja!
❗ Para remover a imagem, após o seu carregamento, irá aparecer algumas opções, basta clicar no ícone da "lata de lixo 🗑️" para excluir a imagem.
Patagonia
4.1. Uma vez dentro da opção dos banners de categorias, defina como o banner deverá ser exibido marcando ou desmarcando as seguintes opções:
- Mostrar texto fora da imagem;
- Mostrar banners dentro de um carrossel;
- Usar a mesma altura para todos os banners.

4.2. Para carregar as imagens, clicar em "Selecionar imagem", procurar pelas imagens e carregá-la. Lembrando que a imagem deve ter um tamanho de 930px x 465px.

4.3. Ao finalizar de carregar as imagens, defina a disposição dos banners para celulares (até 2 por linha) e computadores (até 4 por linha).

Info
Para saber como consultar a medida de um banner, seguir os passos do tutorial: Quais os tamanhos recomendados para os banners?.
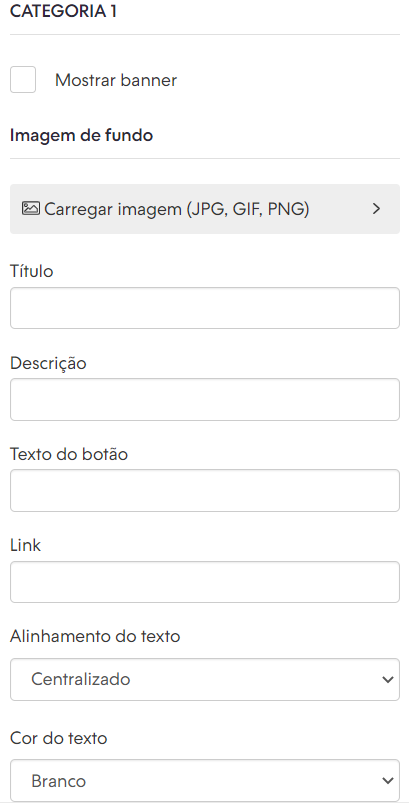
5. Após carregar a imagem do banner de categoria, basta preencher e escolher o conteúdo dos campos de acordo com suas preferências.

Lembrando que as opções estarão divididas por seções e diferirão conforme o layout aplicado em sua loja. Para saber como funciona cada um desses campos, clique no botão abaixo Ver mais detalhes:
Ver mais detalhes
-
Mostrar banner - é aqui onde você habilita ou desabilita a exibição do banner. Basta marcar a opção para ele ficar visível e desmarcá-la quando quiser retirá-lo da loja.
-
Imagem de fundo - você pode escolher uma imagem para representar a categoria. Pode ser uma foto do produto ou um "padrão". (Seguir os passos da etapa 4 desse tutorial para saber como adicionar uma imagem de fundo).
-
Título - a chamada para o banner. Pode ser uma "frase de efeito" ou somente o nome da categoria.
-
Texto do botão - é o nome que aparecerá no botão no banner. Algo como "Veja mais" ou "Confira as ofertas".
-
Link - é o endereço para onde o botão deve direcionar. Para obtê-lo, visite a página da categoria em sua loja e copie o endereço no navegador. Basta colar o link no campo.
-
Alinhamento do texto - você pode escolher o alinhamento centralizado ou à esquerda.
- Cor do texto - a cor do texto poderá ser branco ou preto. A melhor opção dependerá da imagem escolhida para o fundo do banner.
6. Após configurar os banners de categorias, basta clicar no botão "Publicar alterações".
Pronto!
Os banners aparecerão apenas na página inicial, logo abaixo do menu principal e dos banners informativos, ou abaixo do menu principal. A disposição dependerá do layout que estiver usando.
Veja um exemplo da visualização em dispositivos móveis:

Temos também um exemplo da visualização via computador:



























