Os layouts na Nuvemshop oferecem a possibilidade de adicionar banners de diversos tamanhos e em diversas páginas da loja.
Por esse motivo, não existe um único tamanho recomendado de banner, já que as dimensões variam de layout para layout e conforme a seção da loja onde a imagem é adicionada (categorias, rodapé, página de contato, página inicial etc).
Primeiro, vamos te mostrar como identificar as dimensões recomendadas para os banners pelo painel de edição do layout. Depois, traremos as medidas recomendadas para cada seção dos layouts da Nuvemshop.
Warning
Algumas seções não estão disponíveis em todos os layouts, como os banners de marca, banner informativo, imagem de fundo e outras. Se o tema que você está personalizando não aparecer em alguma das opções, significa que não possui o recurso disponível.
Como consultar o tamanho
Ver mais detalhes
Como consultar as dimensões recomendadas dos banners na Nuvemshop?
A seguir, te mostramos como consultar o tamanho de um banner ou imagem antes de c...
A seguir, te mostramos como consultar o tamanho de um banner ou imagem antes de carregá-la na sua loja online Nuvemsohp.
Vamos aos passos!
1. No painel administrador Nuvemshop, seguir pelo caminho "Loja online > Layout" e depois clicar em "Editar layout".
2. Dentro desse menu, você irá encontrar alguns menus e dentro de cada uma poderá encontrar alguma opção para carregar uma imagem.
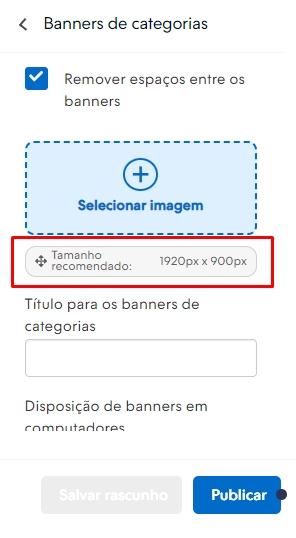
3. Se dentro do menu tiver a opção para carregar a imagem, logo abaixo da opção "Selecionar Imagem", você verá as medidas recomendadas para o banner escolhido.
No exemplo abaixo, consultamos o tamanho da imagem dos Banners de categorias no Layout Morelia, onde a imagem deve ter 1920px de largura por 900px de altura.

4. Após confirmar as medidas corretas do banner, informar ao designer de sua loja para poder criar a arte e carregar o banner depois.
❗ Se você não possui um designer, recomendamos usar a ferramenta 🌐 Canva para criar um banner 100% gratuito. No tutorial 👉 Como criar banners gratuitos para usar em meu layout? ensinamos como utilizar essa ferramenta.
Recomendações de tamanho dos banners
Success
Para todos os layouts, a recomendação de tamanho para o logo é de 575px x 230px e para o favicon é de 130px x 130px.
Clique nos botões para visualizar os detalhes de cada opção.
Banner rotativo
Alguns layouts oferecem a possibilidade de enviar imagens diferentes para desktop e mobile. Confira as recomendações de cada versão:
Desktop
| Layout | Medidas |
| Amazonas | 1580px x 450px |
| Atlántico | 1580px x 740px |
| Bahia e Idea | 1580px x 850px |
| Cubo | 1580px x 600px |
| Focus | 1130px x 500px |
| Morelia, Lifestyle e Trend | 1920px x 900px |
| Silent | 1920px x 500px |
| Material | 1400px x 520px |
| Simple | 1400px x 620px |
| Rio | 1580px x 600px |
| Lima e Cali | 1580px x 600px |
| Baires, Brasilia, Recife, Toluca e Uyuni | 1580px x 700px |
Mobile
❗ Esse recurso não está disponível nos temas: Cubo, Focus, Lifestyle, Material e Silent.
| Layout | Medidas |
| Bahia e Idea | 820px x 1460px |
| Simple | 500px x 550px |
| Rio e Atlántico | 820px x 1200px |
| Amazonas, Brasilia, Cali, Lima, Morelia, Recife, Simple, Trend, Toluca e Uyuni | 820px x 1000px |
O que fazer se a imagem aparecer cortada?
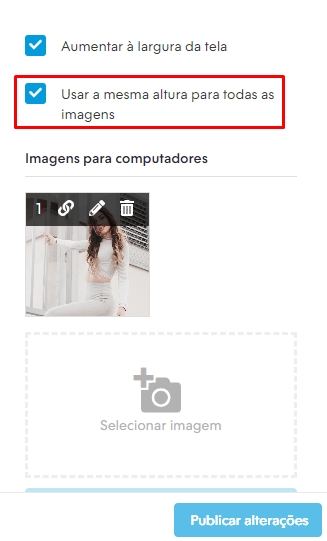
Se as imagens no banner rotativo são exibidas cortadas, recomendamos desmarcar a seguinte opção, dentro da seção de configuração dos banners rotativos no seu painel administrador:
- "Usar uma altura máxima para imagens";
- "Usar a mesma altura para todas as imagens";
- Ou "Aumentar à largura da tela".
❗ O nome dessa opção pode variar conforme o layout que você estiver usando.

Aparece cortado no celular
Conforme mencionamos nas etapas de configuração, os banners do carrossel de imagens são exibidos em escala reduzida nos layouts Idea, Bahia, Cubo e Amazonas.
Portanto, se você identificar que seu banner não aparece completo ao visualizá-lo pelo celular e sua loja possui um dos layouts citados acima, recomendamos consultar o tutorial abaixo para criar um banner que fique bem em todos os dispositivos:
📝 Como preparar as imagens para os banners rotativos nos layouts Idea, Bahia, Amazonas e Cubo?
Banners de categoria
Você tem a opção de adicionar banners para 1, 2, 3 ou 4 categorias. Confira as recomendações de cada opção:
Categoria 1
| Layout | Medidas |
| Amazonas | 620px x 715px |
| Atlántico, Simple e Trend | 600px x 600px |
| Bahia | 1440px x 750px |
| Brasilia | 1580px x 700px |
| Cubo | 620px x 620px |
| Focus e Silent | 700px x 700px |
| Idea | 1400 px x 700 px |
| Material | 770px x 620px |
| Simple | 1400px x 620px |
Categoria 2
| Layout | Medidas |
| Amazonas | 620px x 715px |
| Atlántico, Simple e Trend | 600px x 600px |
| Bahia | 700px x 750px |
| Brasilia | 1580px x 700px |
| Cubo | 620px x 620px |
| Focus, Idea e Silent | 700px x 700px |
| Material | 770px x 620px |
Categoria 3
| Layout | Medidas |
| Amazonas | 620px x 715px |
| Atlántico, Simple e Trend | 600px x 600px |
| Bahia | 440px x 750px |
| Brasilia | 1580px x 700px |
| Cubo | 620px x 620px |
| Focus | 700px x 700px |
| Idea | 700px x 340px |
| Material | 770px x 620px |
Banners ilimitados
| Layout | Medidas |
| Baires, Recife, Lima, Toluca, Uyuni, Cali e Rio | 930px x 465px |
| Morelia | 1920px x 900px |
Warning
O layout Idea é o único que permite incluir até 4 banners de categorias, nas dimensões 340px x 340px.
Banners das marcas
| Layout | Medidas |
| Amazonas, Lima, Uyuni, Cali | 300px x 200 px |
| Baires, Brasilia, Morelia e Toluca | 200px x 200px |
| Atlántico | 320px x 160px |
| Idea | 340px x 340px |
Banners promocionais
Você pode incluir até 4 banners promocionais na sua Nuvemshop:
1 banner
| Layout | Medidas |
| Amazonas | 620px x 715px |
| Bahia | 1440px x 750px |
| Brasilia | 1580px x 700px |
| Cubo | 620px x 235px |
| Lifestyle | 1550px x 200px |
| Material | 1200px x 700px |
| Rio | 930px x 465px |
| Silent | 1425px x 285px |
| Simple | 600px x 600px |
| Trend | 600px x 900px |
2 banners
| Layout | Medidas |
| Amazonas | 620px x 715px |
| Bahia | 700px x 750px |
| Brasilia | 1580px x 700px |
| Cubo | 620px x 235px |
| Lifestyle | 775px x 200px |
| Material | 600px x 700px |
| Rio | 930px x 465px |
| Simple | 600px x 600px |
| Trend | 600px x 900px |
3 banners
| Layout | Medidas |
| Amazonas | 620px x 715px |
| Bahia | 440px x 750px |
| Brasilia | 1580px x 700px |
| Cubo | 620px x 235px |
| Lifestyle | 520px x 200px |
| Rio | 930px x 465px |
| Simple | 600px x 600px |
| Trend | 600px x 900px |
4 banners
| Layout | Medidas |
| Brasilia | 1580px x 700px |
| Rio | 930px x 465px |
Ilimitado
| Layout | Medidas |
| Morelia | 1920px x 900px |
| Recife | 930px x 465px |
Módulos de imagem e texto
| Layout | Medidas |
| Bahia e Simple | 600px x 400px |
| Brasilia e Morelia | 1920px x 900px |
| Cubo | 1270px x 300px |
| Focus | 1400px x 500px |
| Lifestyle | 770px x 335px |
| Trend | 1170px x 420px |
Banner com imagem
| Layout | Medidas |
| Lifestyle | 570px x 330px |
| Material | 1170px x 100px |
| Silent | 435px x 390px |
Imagem de fundo
| Layout | Medidas |
| Focus e Material | 16px x 16px |
Banner horizontal
| Layout | Medidas |
| Simple | 980px x 90px |
Banner informativo
| Layout | Medidas |
| Atlántico e Rio | 600px x 600px |
Banner de novidades
| Layout | Medidas |
| Baires, Recife, Lima e Cali | 930px x 465px |
| Brasilia | 1580px x 700px |
Newsletter
Padrão (desktop)
| Layout | Medidas |
| Cubo, Focus, Lifestyle, Material, Silent, Simple e Trend | 280px x 320px |
| Baires | 1920px x 500px |
| Brasilia | 1920px x 480px |
| Morelia | 800px x 480px |
Para celulares
| Layout | Medidas |
| Baires e Brasilia | 820px x 820px |
Carrossel de produtos
| Layout | Medidas |
| Idea | 600px x 600px |
Mensagem institucional
| Layout | Medidas |
| Lifestyle | 1400px x 320px |
Categorias principais
| Layout | Medidas |
| Brasilia | 160px x 160px |
| Morelia | 170px x 80px |
| Rio | 120px x 120px |
| Recife | 150px x 180px |
Popup promocional
| Layout | Medidas |
| Recife, Morelia, Rio, Lima e Cali | 345px x 190px |
| Baires e Brasilia | 375px x 190px |
Depoimentos
| Layout | Medidas |
| Baires e Brasilia | 160px x 160px |
| Morelia | 250px x 250px |
| Recife | 350px x 350px |
Imagem do vídeo
| Layout | Medidas |
| Morelia | 1920px x 1080px |
| Recife, Baires e Brasilia | 1280px x 720px |
Imagem para as categorias
| Layout | Medidas |
| Morelia | 930px x 465px |
| Recife | 1580px x 220px |
Logo para o rodapé
| Layout | Medidas |
| Brasilia e Morelia | 60px x 40px |
| Baires | 1920px x 750px |


























