Os layouts da Nuvemshop foram desenhados para proporcionar uma experiência incrível em dispositivos móveis, por isso, os banners rotativos destes layouts se adaptam para que suas imagens tenham uma ótima visualização também em celulares.
Preparando as imagens do seu banner
Conforme as recomendações que você encontra no próprio Painel de Administração da sua Nuvemshop, sugerimos que você utilizar imagens que possuam a mesma largura disponível, uma vez que essas dimensões são adequadas para dispositivos com telas maiores, como computadores e notebooks.
Veja um exemplo de como encontrar essa recomendação no painel administrador:

Info
Para conferir os tamanhos recomendados de cada layout, consultar o tutorial: Quais os tamanhos recomendados para os banners?
No entanto, atualmente, grande parte do tráfego da sua loja, assim como a maioria das vendas, vêm de dispositivos móveis. Por isso, nossa recomendação é que você pense primeiro em uma imagem que tenha ótima visualização em celulares, mas que também possa se adaptar a telas maiores.
No tutorial abaixo ensinamos como criar banners para sua loja usando a ferramenta online gratuita Canva.
Carregar imagens para celulares
Se mesmo seguindo os passos acima, as imagens dos banners rotativos continuarem cortadas na versão mobile, outra opção é carregar imagens exclusivas para celular.
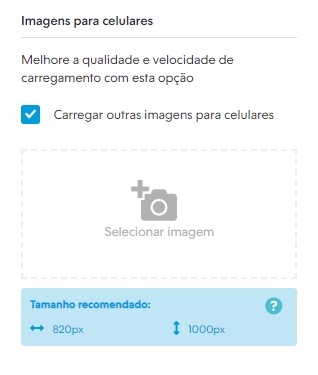
Para isso, vá em "Loja online > Personalizar seu layout atual > Página inicial > Banners rotativos", uma vez dentro, na seção "Imagens para celulares", marcar a opção "Carregar outras imagens para celulares".
Em seguida, é só carregar imagens que possuem 820px de largura e1000px de altura.

Dica:
Se você já possui o banner e precisa editar o seu tamanho, basta seguir os passos do tutorial: Como editar o tamanho da imagem para carregá-la como um banner?
Sugestões para obter uma ótima visualização dos banners
Veja algumas dicas que vão garantir que seus banners tenham uma ótima visualização em qualquer tamanho de tela:
Ver mais detalhes
- Não incluir nenhuma informação que precisa estar em destaque perto da borda de suas imagens, uma vez que isso pode prejudicar a visualização dessas informações.
- A melhor opção para adicionar textos ou um botão em seu banner, é configurá-los através do seu Administrador Nuvem - iremos explicar como concluir essas configurações na segunda parte desse tutorial.
- Caso queira inserir um título, texto ou botão em sua imagem sem utilizar as configurações do seu Painel de Administração, é importante que você os centralize na imagem escolhida, e que todos respeitem uma largura de 400xp. Assim, você garante que essa informação apareça por completo em dispositivos móveis.
- Para que essa imagem também funcione em dispositivos com telas grandes, como computadores ou notebooks, siga a recomendação do seu painel de administração e utilize imagens de 1580px de largura pela altura sugerida.
Abaixo, te mostramos um exemplo de como uma mesma imagem pode funcionar tanto para dispositivos móveis, como também para computadores e telas maiores. A área demarcada em azul indica a parte da imagem que será visualizada pelos usuários.
Computadores e telas maiores:

Disponíveis móveis:

Como explicamos, centralizando o seu título, texto e botão e garantindo que esse conjunto de elementos possua uma largura de, no máximo, 400xp, nenhuma informação será cortada, proporcionando uma melhor experiência de navegação aos seus visitantes mobile.
Após criar o banner, você poderá carregá-lo em sua loja. No tutorial abaixo ensinamos como configurar o banner rotativo nestes Layouts.


























