Os banners de marcas é uma ferramenta criada pensando em negócios multimarcas. Se sua loja vende produtos de diferentes marcas, essa configuração irá te ajudar a divulgá-las na página inicial da loja online, por um banner com os logos das marcas que sua loja comercializa.
A seguir, te ensinaremos como configurar os banners das marcas na sua loja Nuvemshop.
Vamos começar!
❗ Os passos abaixo podem ser realizados pelo desktop (notebook/computador) ou pela versão web do seu navegador em um smartphone (celular).
1. Acessar o painel administrador Nuvemshop.
2. Seguir pelo caminho "Loja online > Layout" e clicar em "Editar layout".
3. Em seguida, vá em "Página inicial > Marcas".
4. Irá abrir um menu com as configurações dos banners das marcas, lembrando que essas opções mudam conforme o Layout Instalado. Para saber como configurar o cabeçalho de sua loja, localizar o layout instalado, clicar sobre o nome e seguir os passos para configurá-lo.
Brasilia
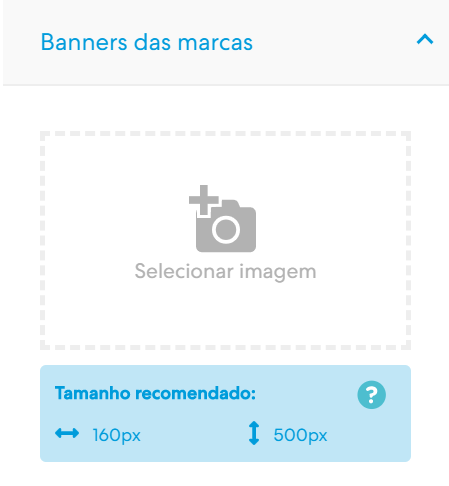
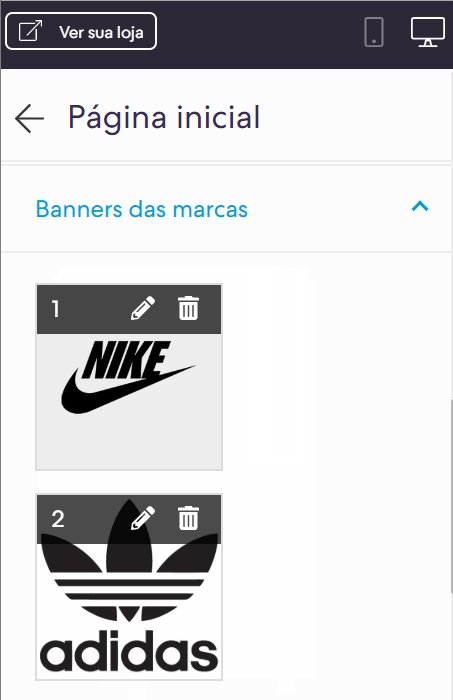
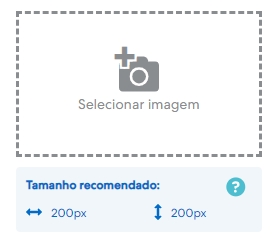
4.1. Uma vez dentro, você deve adicionar as imagens dos logos que gostaria de destacar em sua página inicial clicando em “+ Selecionar imagem” com resolução de 200px por 200px.
❗ E caso queira, também poderá alterar o título que será exibido nessa seção na página inicial.

Amazonas
4.1. Uma vez dentro, você deve adicionar as imagens dos logos que gostaria de destacar em sua página inicial clicando em "+ Selecionar imagem".

Success
Para o banner ficar com uma boa resolução, observe as indicações de tamanho que a plataforma apresenta. Seguindo as medidas recomendadas, os banners ficarão com uma ótima visualização na loja!
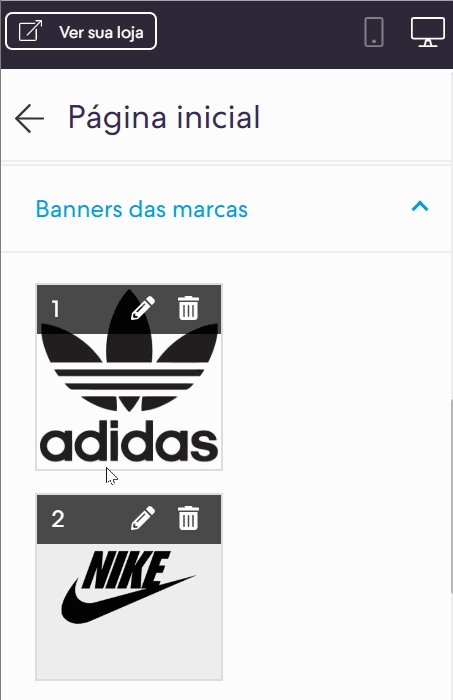
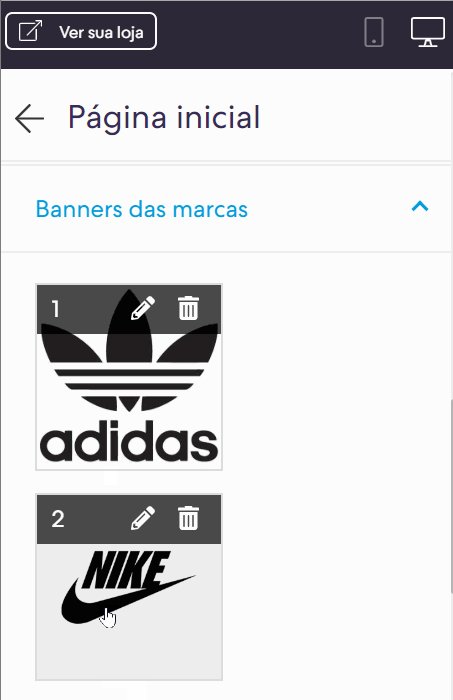
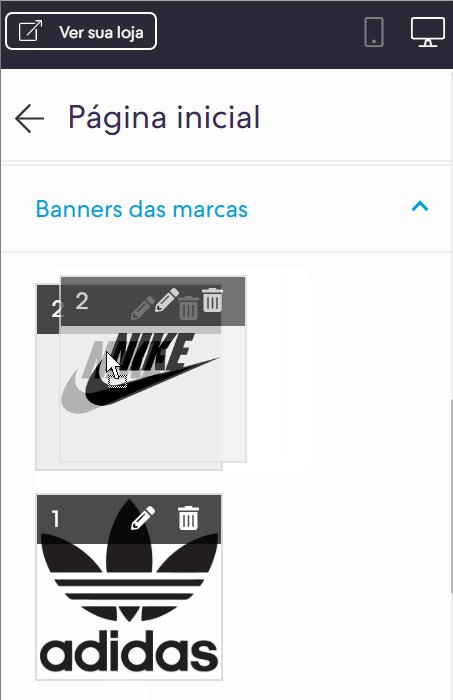
4.2. Após inserir as imagens, você pode as ordenar arrastando-as para cima ou para baixo, como no exemplo abaixo:

❗ Caso queira excluir algum logo inserido, basta clicar no símbolo da lata de lixo 🗑️, localizado no canto superior direito da imagem.
Baires, Lima, Toluca, Cali, Morelia, Recife e Uyuni
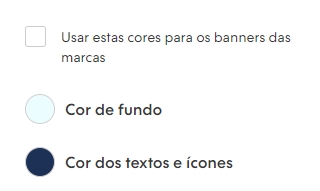
4.1. Uma vez dentro, defina as cores de fundo, textos e ícones da seção dos banners das marcas, para isso, é só marcar a opção "Usar estas cores para os banners das marcas".

Success
Para o Layout Morelia não é possível definir uma cor de fundo, texto e ícones.
4.2. O próximo passo é definir um título para a seção dos banners na sua loja.

Apenas para os Layouts:
Cali
Além dos recursos acima, também é possível adicionar um Subtítulo.
Baires, Morelia, Recife, Uyuni e Toluca
Além dos recursos acima, também é possível configurar se os banners serão exibidos em uma forma de carrossel ou grade.
❗Para o Layout Baires existe uma terceira opção para definir animação (esquerda para direita).
4.3. Para carregar as imagens, clicar em "Selecionar imagem", procurar pelas imagens e carregá-la.

Baires, Recife e Morelia
A imagem deve ter um tamanho de 200px por 200px.
Lima, Cali, Uyuni e Toluca
A imagem deve ter um tamanho de 300px por 200px.
Atlántico
4.1. Uma vez dentro, defina o título e uma descrição para seção.

4.2. Para carregar as imagens, clicar em "Selecionar imagem", procurar pelas imagens e carregá-la. Lembrando que a imagem deve ter um tamanho de 320px por 160px.

5. Após escolher as cores para os elementos, basta clicar no botão "Publicar alterações".

Se você estiver editando pelo rascunho, pode escolher entre "Salvar rascunho" ou "Publicar".

Info
Para testar as alterações sem publicar o Layout, recomendamos que use a versão rascunho. Para saber mais, consultar o tutorial 👉 Como editar o layout da minha loja em rascunho?.
6. Após adicionar os banners das principais marcas de sua loja, recomendamos configurar a ordem das seções na página inicial. Para isso, basta seguir os passos do tutorial 👉 Como ordenar as seções da minha página inicial?.
Pronto! 🙌
Agora seus visitantes e clientes conseguirão saber quais são os produtos que irão encontrar em sua loja online.


























