A edição do código CSS da sua loja online permite fazer pequenas alterações no layout sem modificar o código HTML, que é mais complexo e exige trabalhar com conhecimentos de web design para edição via FTP ou código-fonte.
Se você já tem conhecimentos básicos de CSS, pode seguir o tutorial “Como obter o código CSS para usar na minha Nuvemshop?” para identificar o elemento e obter o código.
Success
A Nuvemshop não gera nenhum tipo de código em HTML ou CSS. Se você não possui conhecimento em CSS ou HTML, entre em contato com um Especialista Nuvemshop para receber ajuda na personalização da loja.
A seguir, te mostramos os passos para localizar a ferramenta de edição por CSS no seu painel e como incluir os códigos.
Vamos aos passos!
1. Acessar o painel administrador Nuvemshop.
2. Seguir pelo caminho "Loja online > Layout" e clicar em "Editar layout".
3. Uma vez no editor de layout, descer a tela até encontrar a opção "Edição avançada de CSS" no menu lateral.
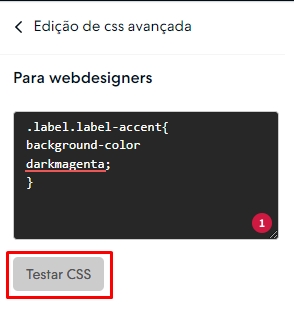
4. Colar o código que deseja usar no campo correspondente e clicar em "Testar CSS".
No exemplo abaixo, geramos um código que permite alterar a cor de fundo da tag de desconto que aparece na lista de produtos.

5. Clicar em "Publicar alterações", no final do menu lateral.
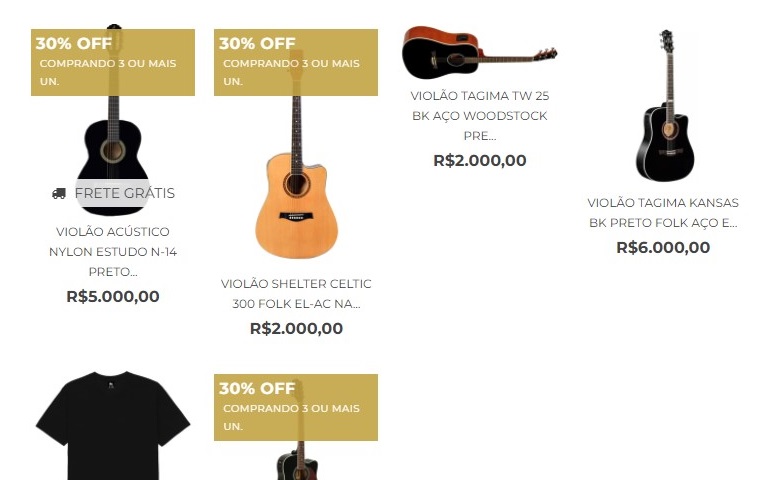
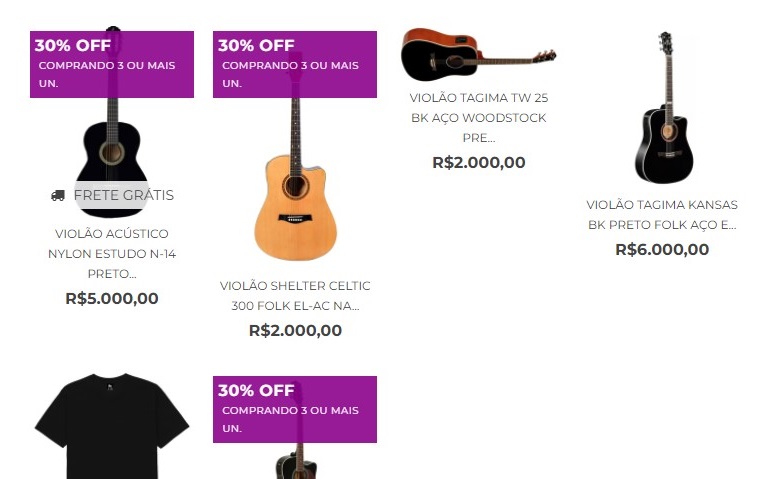
Veja o antes e depois de aplicar o código para alterar a cor de fundo da tag:
Antes

Depois

❗Para realizar múltiplas alterações por CSS, cole os códigos um abaixo do outro, separados por uma linha em branco (tecla Enter). No entanto, evite fazer muitas alterações por CSS, pois elas serão perdidas ao mudar o layout, já que cada um possui códigos e características específicas.
Pronto!
Se o código estiver correto, você verá as alterações aplicadas na sua loja online.
Para ver exemplos de personalização com a linguagem CSS, acessar:
📝 O que dá para ser alterado por CSS no layout da minha loja?
Helpjuice Info Callout Title
Aproveite ainda mais as diversas possibilidades de personalização com edição por CSS fazendo cursos, como os das plataformas Alura, Freecodecamp e Ecommerce na Prática.
E se quiser fazer modificações maiores e mais complexas, é possível acessar o FTP da sua loja e realizar edições por HTML. Para isso, acessar este outro tutorial:
📝 Como editar o código do layout da minha loja?
Success
Não é possível criar funcionalidades, novos elementos e modificar a estrutura por meio do CSS, somente por código-fonte (FTP).


























