Neste tutorial, você irá ver como adicionar novas cores que não estão disponíveis por padrão na sua loja às variações de produtos, utilizando a lista de cores reconhecidas pela Nuvemshop. Ao inserir uma dessas cores, ela será exibida visualmente na página do produto, e não apenas o seu nome.
Também mostramos como usar as cores da tabela de códigos hexadecimais para personalizar cores em elementos específicos do layout da sua loja.
Vamos aos passos!
Cores personalizadas para usar nas variações de produtos
Para que uma cor personalizada seja exibida na página do produto, é preciso cadastrá-la da forma que está em nossa tabela. Se ela está identificada como "Azul claro", você deve escrever exatamente assim, respeitando acentos, espaços e letras maiúsculas, sem usar aspas.
Info
Se você ainda não cadastrou as variações dos produtos, saiba como no tutorial: Como cadastrar variações em meus produtos?
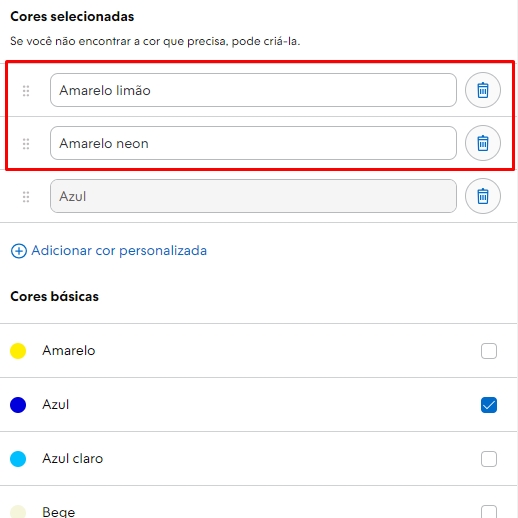
Para incluir as variáveis, clicar "+ Adicionar variações", depois em "+ Adicionar propriedade", selecionar a propriedade Cor, em seguida, digitar ou colar o nome da cor no campo que irá abrir.
Veja o exemplo abaixo:

Clique no botão abaixo para ver as cores disponíveis.
Tabelas de cores
Tons de cinza
|
|
Preto |
|
Prata |
|
Grafite |
|
|
Preto fosco |
|
Cinza claro |
|
Cimento |
|
|
Chumbo |
|
Platina |
|
Taupe |
| Cinza escuro | Gelo | Fumê | |||
| Cinza | Branco | Off white |
Tons de azul
|
|
Azul escuro |
|
Azul royal |
|
Azul turquesa |
|
|
Azul |
|
Azul bebê |
|
Ciano |
|
|
Azul claro |
|
Azul petróleo |
|
Jeans escuro |
| Azul céu | Azul piscina | Azul jeans | |||
| Azul marinho | Azul Tiffany | Jeans claro | |||
| Azul bic |
Tons de verde
|
|
Verde escuro |
|
Verde militar |
|
Verde neon |
|
|
Verde bandeira |
|
Verde musgo |
|
Verde limão |
|
|
Verde |
|
Verde bebê | Verde oliva | |
| Verde claro | Verde água | Pêra |
Tons marrom e amarelo
|
|
Marrom escuro |
|
Tabaco |
|
Mostarda |
|
|
Chocolate |
|
Castanho |
|
Milho |
|
|
Marrom claro |
|
Estanho |
|
Mel |
| Marrom | Pérola | Palha | |||
| Madeira | Sépia | Cáqui | |||
| Champagne | Café |
|
Creme | ||
|
|
Caramelo |
|
Avelã |
|
Marfim |
|
|
Siena |
|
Bege |
|
Amarelo limão |
|
|
Cobre |
|
Areia |
|
Amarelo |
|
|
Nude |
|
Dourado ou Ouro |
|
Amarelo neon |
| Natural | Âmbar |
Tons de rosa e roxo
|
|
Indigo |
|
Framboesa |
|
Pink |
|
|
Uva ou Violeta |
|
Rose gold |
|
Rosa chiclete |
|
|
Lilás |
|
Rosa escuro |
|
Rosa neon |
| Lavanda | Rosa antigo | Rosa bebê | |||
| Roxo | Melancia | Fúcsia ou Magenta | |||
| Rosa | Rose |
Tons de vermelho e laranja
|
|
Vinho |
|
Vermelho escuro |
|
Ferrugem ou Telha |
|
|
Bordô |
|
Terra |
|
Bronze |
|
|
Vermelho |
|
Grená |
|
Tangerina |
| Tomate | Marsala | Laranja neon | |||
| Salmão | Mogno | Laranja | |||
| Cereja | Goiaba | Pêssego | |||
| Morango | Coral |
Success
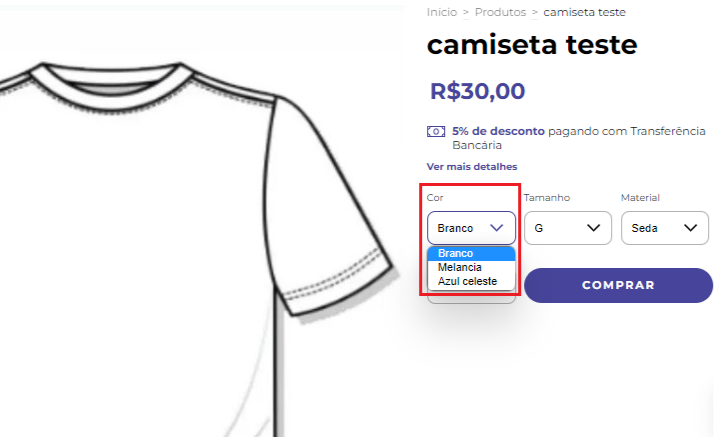
Existem alguns layouts que ainda não se adéquam a essa funcionalidade, que são: Amazonas, Idea e Cubo.
Nesse caso, mesmo seguindo os passos desse tutorial e cadastrando as cores da forma que instruímos, a cor escolhida será exibida somente em formato de texto. Como no exemplo abaixo:

Cores para usar no seu layout, por código CSS
O CSS é uma linguagem de programação para modificar partes visuais do design, como cores, tamanho e posição de elementos, esconder alguma informação indesejada, etc.
Info
Para o CSS, não usamos o nome escrito da cor, mas sim o código hexadecimal. Por exemplo, o hexadecimal da cor Branco é #FFFFFF, da Preto é #000000.
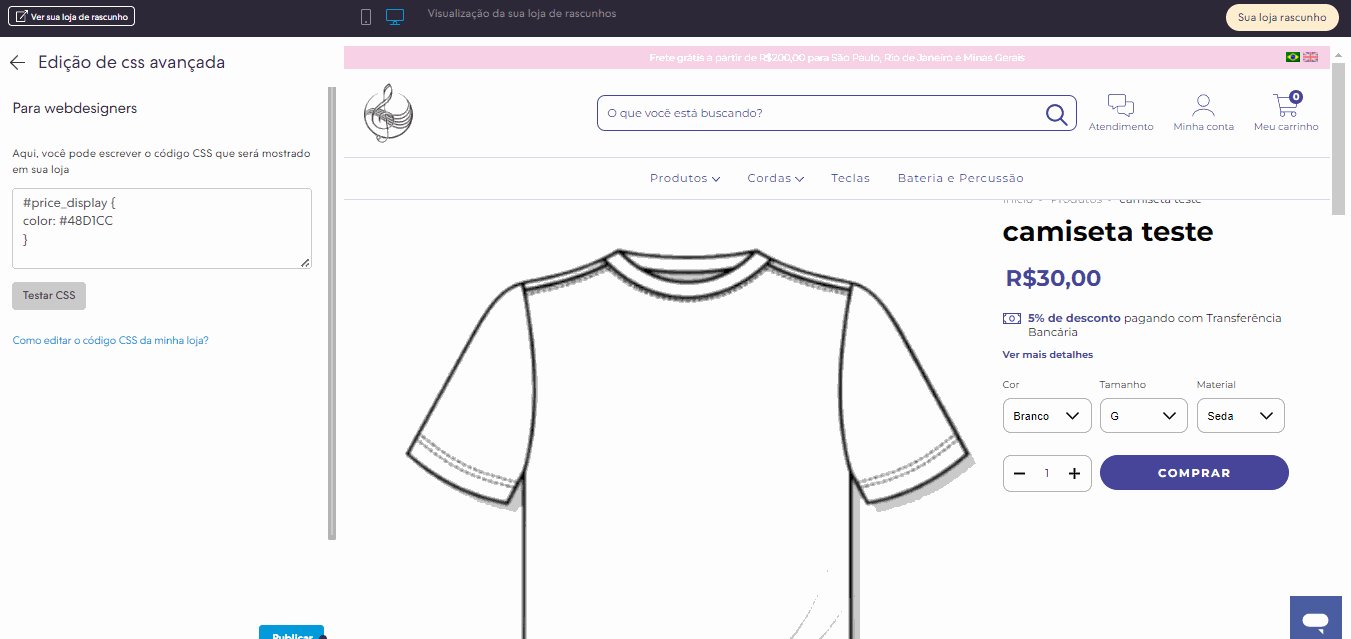
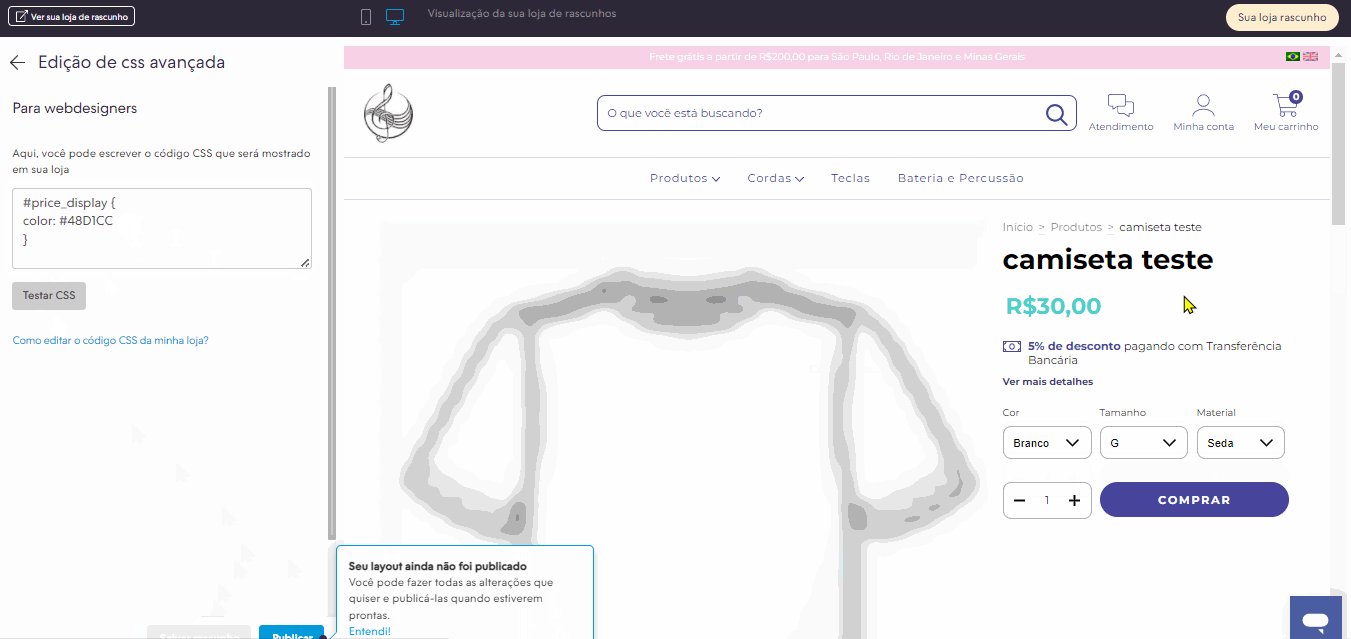
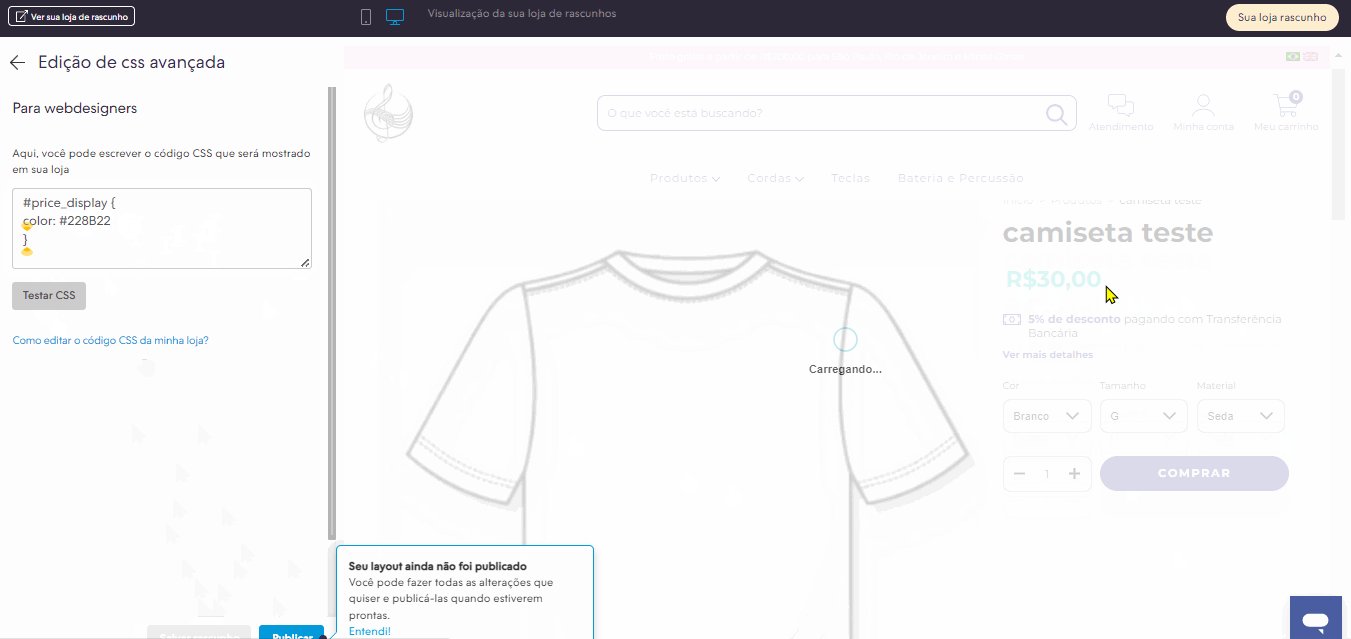
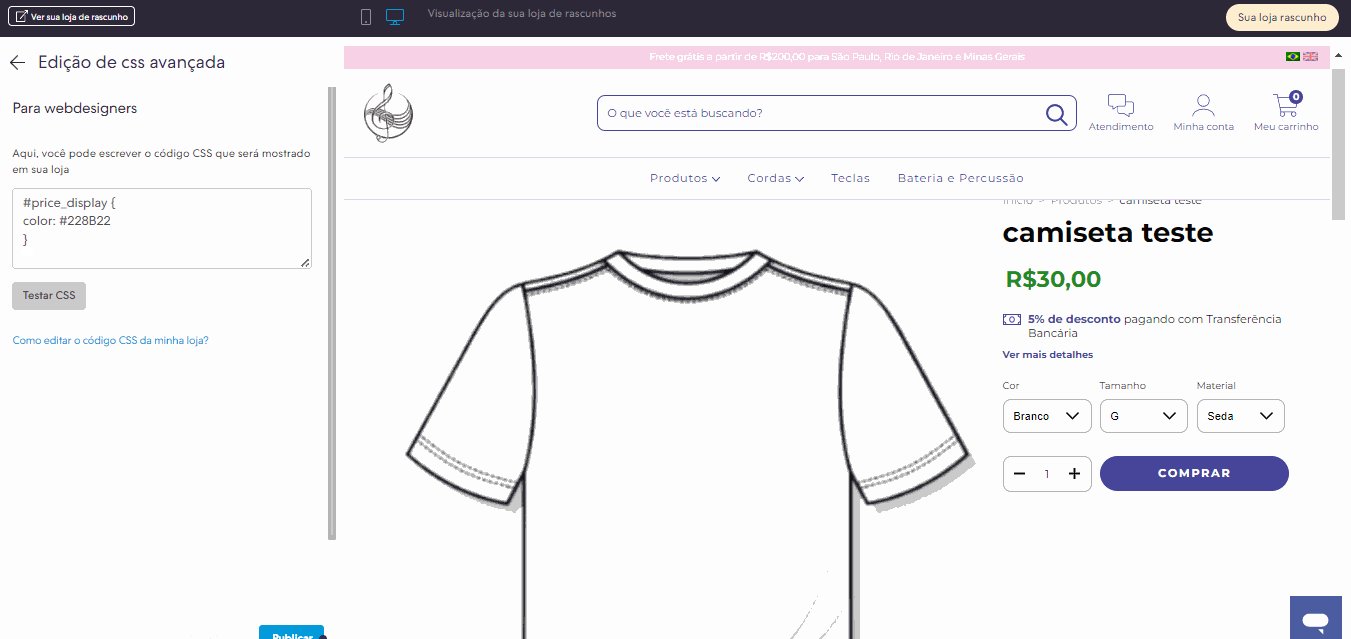
Nesse caso, copie e cole o código no campo editor de CSS do layout, seguindo pelo caminho "Loja online > Layout > Editar Layout (ou rascunho) > Edição de CSS avançada".
Confira o exemplo em vídeo:

Clique no botão abaixo para ver as cores disponíveis.
Tabelas de cores
Tons de cinza
|
|
#000000 |
|
#808080 |
|
#383428 |
|
|
#1C1C1C |
|
#A9A9A9 |
|
#D2D1CD |
|
|
#383838 |
|
#C0C0C0 |
|
#483C32 |
| #4E5355 | #D3D3D3 | #B2BEB5 | |||
| #666666 | #E5E4E2 | #F8F8FF | |||
| #808080 | #F5F5F5 | #FFFFFF |
Tons de azul
|
|
#000080 |
|
#0000FF |
|
#1D4768 |
|
|
#0000DC |
|
#00BFFF |
|
#1560BD |
|
|
#00BFFF |
|
#87CEFA |
|
#8FBADC |
| #87CEEB | #B8E9EE | #0ABAB5 | |||
| #194E92 | #084D6E | #00CED1 | |||
| #4169E1 | #4682B4 | #40E0D0 | |||
| #6495ED | #ADD8E6 | #00FFFF |
Tons de verde
|
|
#006400 |
|
#009246 |
|
#9ACD32 |
|
|
#008000 |
|
#3CB371 |
|
#D1E231 |
|
|
#228B22 |
|
#ADDFAD | #008080 | |
| #32CD32 | #39FF14 | #20B2AA | |||
| #00DC00 | #7CFC00 |
#5F9EA0 |
|||
| #90EE90 | #7FFF00 |
#66CDAA |
|||
| #D9F4ED | #ADFF2F |
#48D1CC |
|||
| #355E3B | #556B2F |
#7FFFD4 |
|||
| #2E8B57 | #6B8E23 | #00FA9A | |||
| #8FBC8F | #808000 |
#98FB98 |
Tons de marrom e amarelo
|
|
#654321 |
|
#D2B48C |
|
#FFD700 |
|
|
#7B4A27 |
|
#6F5C43 |
|
#FFFF00 |
|
|
#B5651D |
|
#A8937D |
|
#FFDB58 |
| #CD853F | #B3A198 | #FFF8DC | |||
| #F4A460 | #EAE0C8 | #DAB30A | |||
| #FFDEAD | #704214 |
|
#E4D96F | ||
|
|
#883801 |
|
#6F4E37 |
|
#F0E68C |
|
|
#A0522D |
|
#AE9F80 |
|
#FFFDD0 |
|
|
#B87333 |
|
#C2B280 |
|
#FFFFF0 |
|
|
#EBC8B2 |
|
#F5DEB3 |
|
#FDE910 |
| #F8F7ED | #F5F5DC |
#FFEE02 |
|||
| #704214 | #DAA520 |
#CCFF00 |
|||
| #6F4E37 | #FFBF00 |
Tons de rosa e roxo
|
|
#4B0082 |
|
#800080 |
|
#C71585 |
|
|
#663399 |
|
#E998FF |
|
#FF1493 |
|
|
#8A2BE2 |
|
#B3446C |
|
#FF69B4 |
| #B57EDC | #B76E79 | #F4C2C2 | |||
| #9400D3 | #DB7093 | #FF00FF | |||
| #9932CC | #FC6C85 | #FF66CC | |||
| #BA55D3 | #FFB6C1 | #DA70D6 | |||
| #E998FF | #E75480 | #DDA0DD | |||
| #7B68EE | #F08080 | #EE82EE | |||
| #9370DB | #FFC1CC |
Tons de vermelho e laranja
|
|
#722F37 |
|
#B22222 |
|
#DC143C |
|
|
#800000 |
|
#D9603B |
|
#FF7F50 |
|
|
#DC0000 |
|
#E9967A |
|
#D2691E |
| #FF6347 | #FFA07A | #CD7F32 | |||
| #FA8072 | #733635 | #FF4500 | |||
| #790604 | #955261 | #FF8300 | |||
| #A52A2A | #CD5C5C | #F28500 | |||
| #BF3030 | #DF816B | #FFA500 | |||
| #E2725B | #BC8F8F | #FFCC99 |
Tons pastéis
|
|
#D8BFD8 |
|
#EEE8AA |
|
#FFEBCD |
|
|
#E6E6FA |
|
#F5F5DC |
|
#FDF5E6 |
|
|
#F5F5F5 |
|
#FFE4E1 |
|
#FAF0E6 |
|
|
#F8F8FF |
|
#FFF0F5 |
|
#FFFACD |
|
|
#B0E0E6 |
|
#FFDAB9 |
|
#FFF8DC |
|
|
#E0FFFF |
|
#FFE4C4 |
|
#FFFAF0 |
|
|
#F0FFFF |
|
#FFE4B5 |
|
#FAFAD2 |
|
|
#F0FFF0 |
|
#FFEFD5 |
|
#FFFFE0 |
| #F5FFFA | #FAEBD7 | #FFFFF0 | |||
| #FFFAFA | #FFF5EE |
Info
Se a cor que você deseja usar não estiver nessa tabela, temos algumas sugestões de ferramentas para você conseguir identificar o código hexadecimal. Confira abaixo sites e extensões para o navegador Google Chrome que separamos.
Sites: 🌐 Adobe Color e 🌐 Image Color Picker
Extensões: 🌐 ColorZilla e 🌐 Eye Dropper
Para saber mais sobre as customizações personalizadas do layout, como a utilização do código CSS e as personalizações por HTML, consultar os tutoriais sobre o tema:


























