Na funcionalidade Páginas no menu de configuração do Layout da loja online, você encontra uma barra de edição que permite carregar imagens em uma página de conteúdo, possibilitando desenvolver uma identidade visual totalmente exclusiva da sua marca e criando uma comunicação mais clara e objetiva com seus clientes.
A seguir, te ensinamos como adicionar e editar imagens para dentro de uma página de conteúdo.
Vamos aos passos!
1. Acessar o painel administrador Nuvemshop.
2. Seguir pelo caminho “Loja online > Páginas”, procurar, acessar a página que deseja inserir ou editar uma imagem.
Info
Para saber como criar uma página de conteúdo, consultar o tutorial: Como criar páginas de conteúdo?.
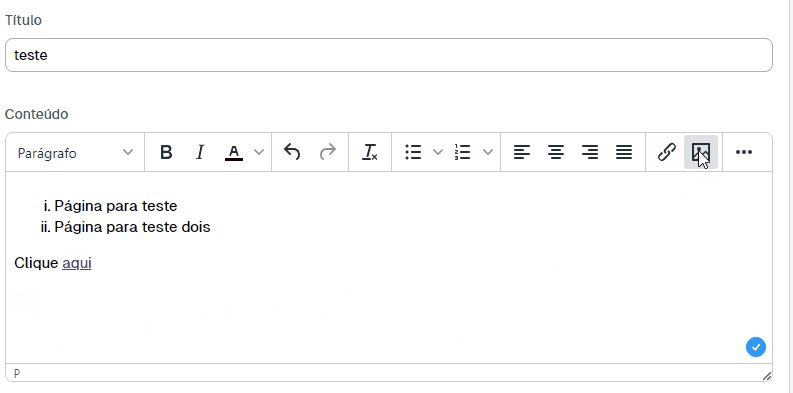
3. No editor de texto, você irá encontrar um botão para carregar uma imagem a partir de um arquivo ou link. Para isso, escolher o local que você deseja carregar a imagem e clicar no ícone "🌄 Inserir/editar Imagem", igual o exemplo abaixo:

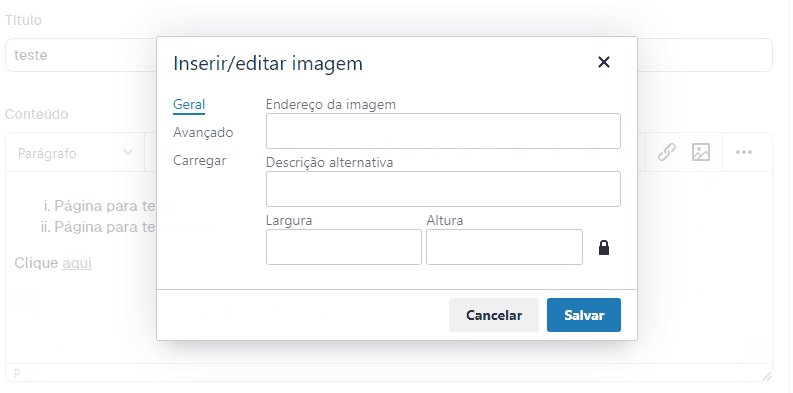
4. Irá abrir um pop-up com 3 seções para adicionar e configurar a imagem:
Carregar
Na seção Carregar, você pode usar para subir um arquivo de imagem do seu computador ou notebook para dentro da sua página. Clicando em "Procure uma imagem", será aberta uma janela para procurar, selecionar e carregar a imagem.

Na sequência, você será redirecionado para a seção “Geral” para finalizar as configurações da imagem.
Geral
Na seção Geral, você irá visualizar os seguintes campos:
-
Endereço de imagem: inserir o endereço da imagem se ela estiver hospedada em um servidor externo. Basta copiar e colar o link no campo indicado. Se você já tiver carregado a imagem manualmente do seu computador ou notebook, o campo mostrará automaticamente o endereço do serviço de hospedagem da Nuvemshop onde o arquivo foi armazenado.
-
Descrição alternativa: inserir o texto alternativo, para quando passar o mouse por cima do link exibir uma pequena descrição do que seus clientes encontraram ao acessar. Para ber mais sobre SEO, consultar o guia “SEO para e-commerce: guia completo para otimizar sua loja virtual.”
-
Largura e Altura: definir a largura e altura da imagem. Por padrão, ao carregar uma imagem, a plataforma irá reconhecer o seu tamanho automaticamente. Se quiser, você pode modificar a “Largura”, e automaticamente a “Altura” será ajustada proporcionalmente.

Helpjuice Info Callout Title
Não há um tamanho padrão recomendado para imagens na página de conteúdo, pois isso depende do tipo de material que você deseja adicionar. No entanto, para manter a qualidade visual, respeite as dimensões máximas do arquivo e evite usar imagens maiores que 500 px se notar perda de resolução.
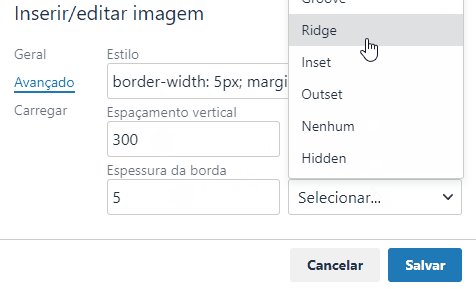
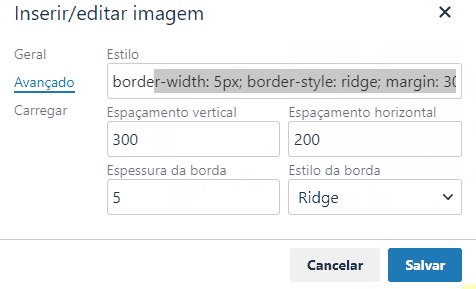
Avançado
Na seção Avançado, irá encontrar as opções para configurar o espaçamento (vertical e horizontal), borda e espessura da borda.
Para configurar, é só inserir os valores em px (pixel) de espaçamento e espessura da borda, automaticamente o campo Estilo será preenchido.

5. Para alinhar a imagem após o seu carregamento, clicar sobre a imagem e na barra de edição, usar o recurso de alinhamento para alinhar à esquerda, à direita, centralizar ou justificar.

6. Clicar em "Salvar" para finalizar.
Pronto!
Você já colocou uma imagem em sua página de conteúdo.



























