Para adicionar um formulário na sua loja, você precisar primeiro procurar uma ferramenta que crie formulários.
A seguir, te ensinamos como criar um formulário através do Google Forms, para isso, basta ter uma conta Gmail para criar o seu.
Warning
Por ser uma ferramenta externa, para consultar e gerenciar as respostas recebidas através do formulário, acesse por meio do Google Forms. Para saber mais consulte o artigo do Google 🌐 Ver e gerenciar as respostas aos formulários.
A seguir, te mostramos como criar um formulário através do Google e adicioná-lo em sua loja.
Vamos aos passos!
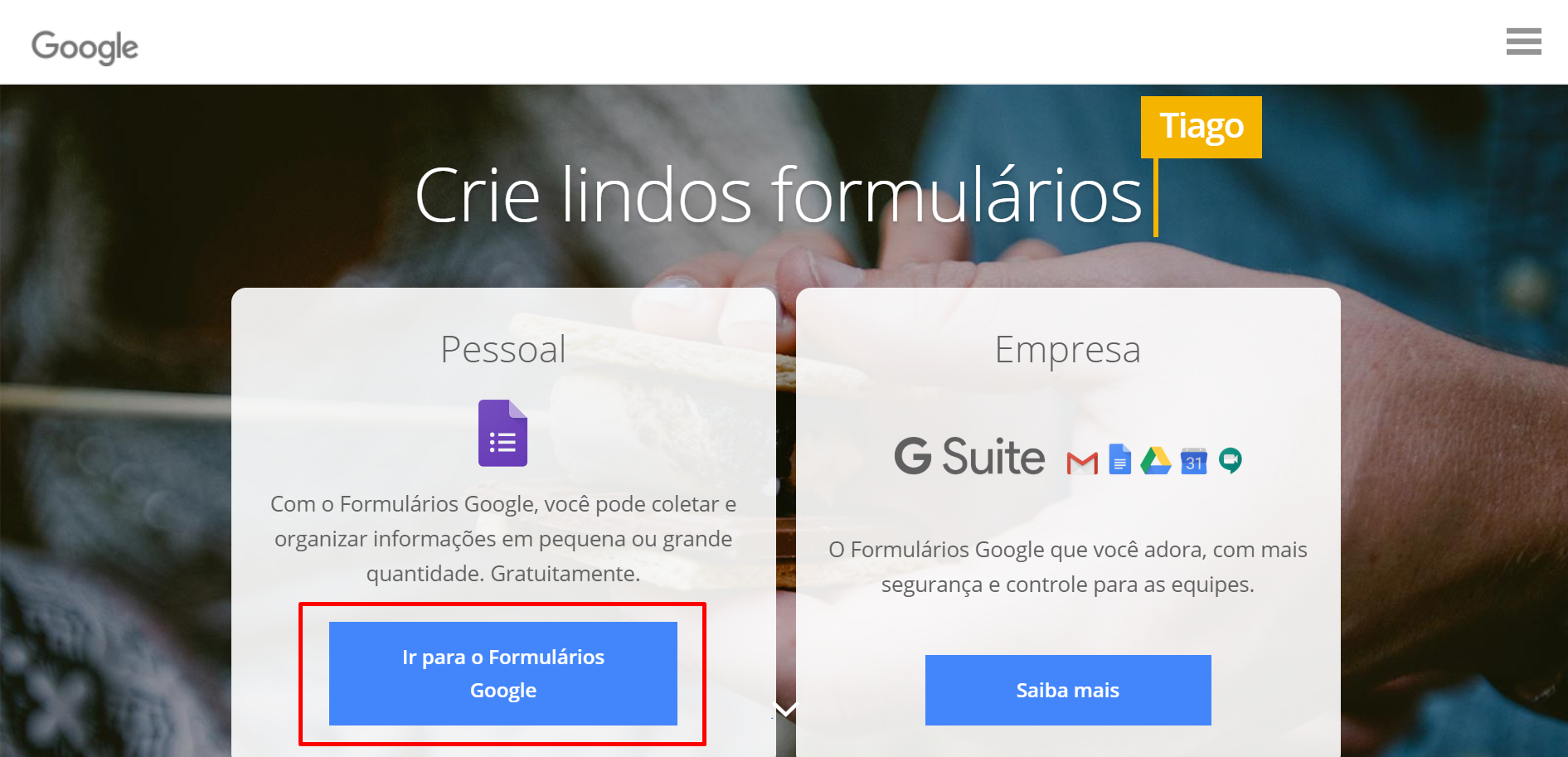
1. Acessar o link do 🌐 Google Forms clicar em "Ir para o Formulários Google".

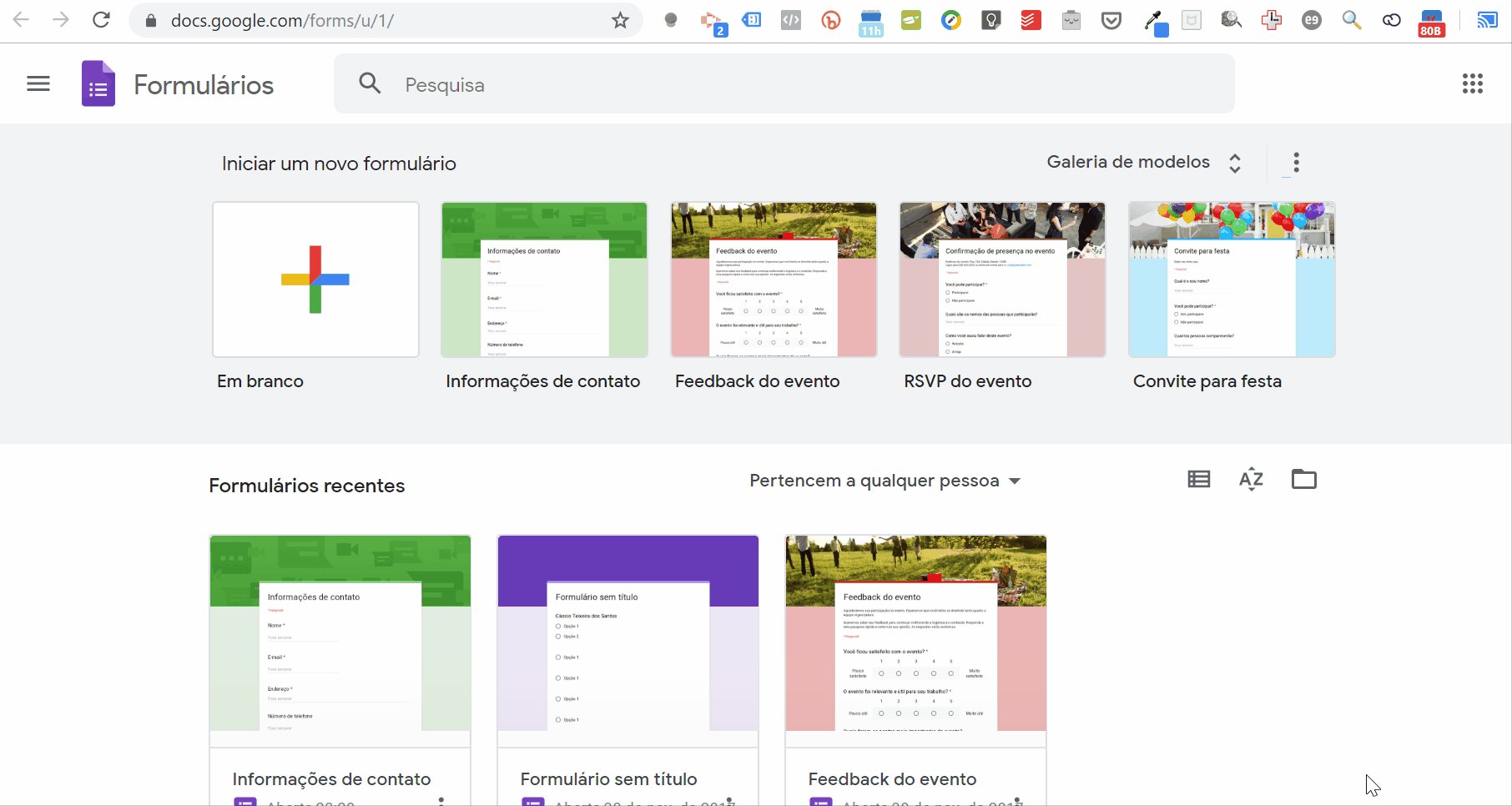
2. Na próxima tela, encontrará modelos pré-configurados ou pode criar um formulário do zero. É só escolher umas das opções e clicar em cima.
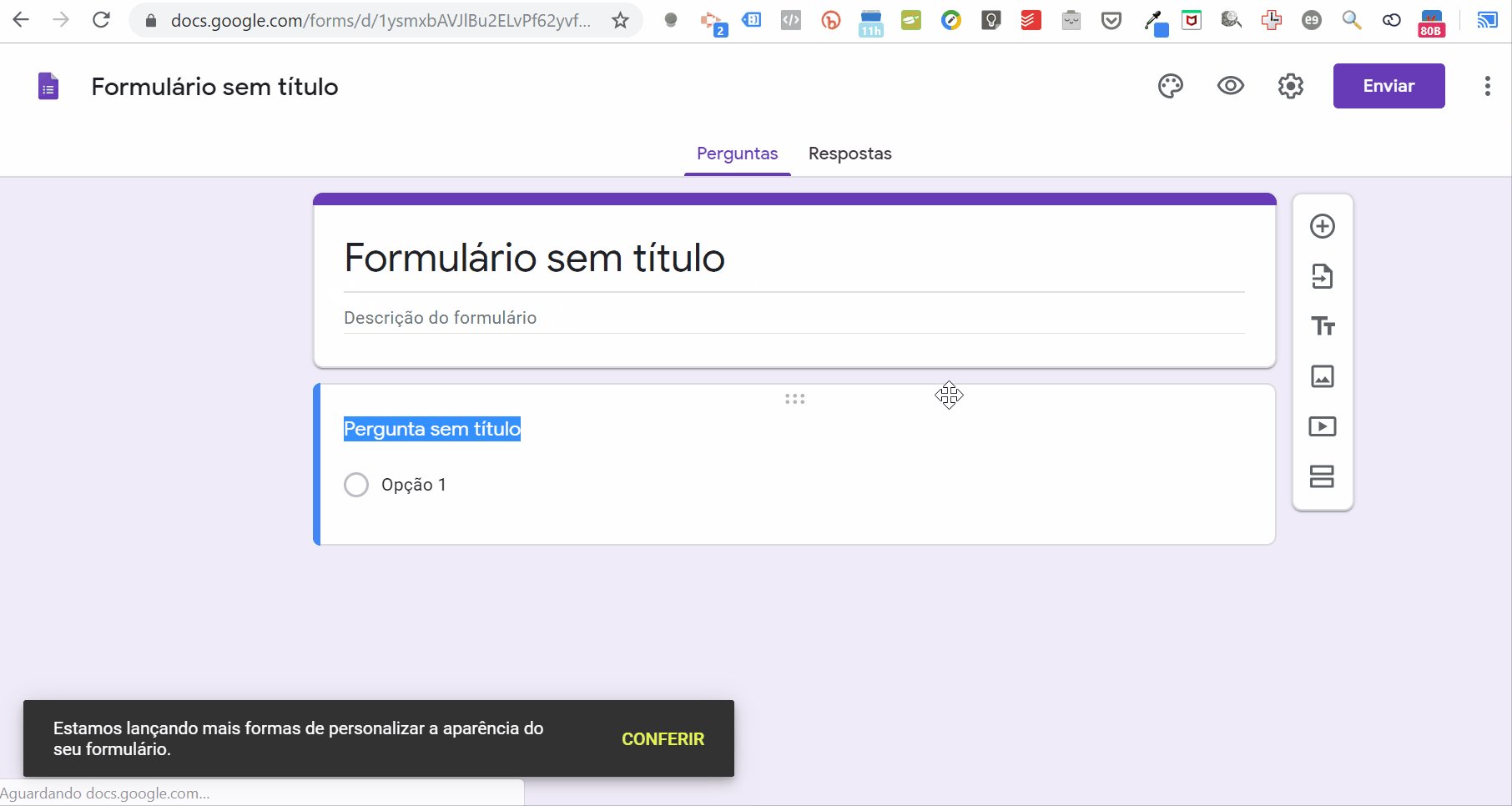
No exemplo abaixo, escolhemos a opção Em branco, veja:

Dica:
Como o Google já oferece modelos prontos, caso escolha um deles, só será necessário editar conforme a necessidade do seu negócio.
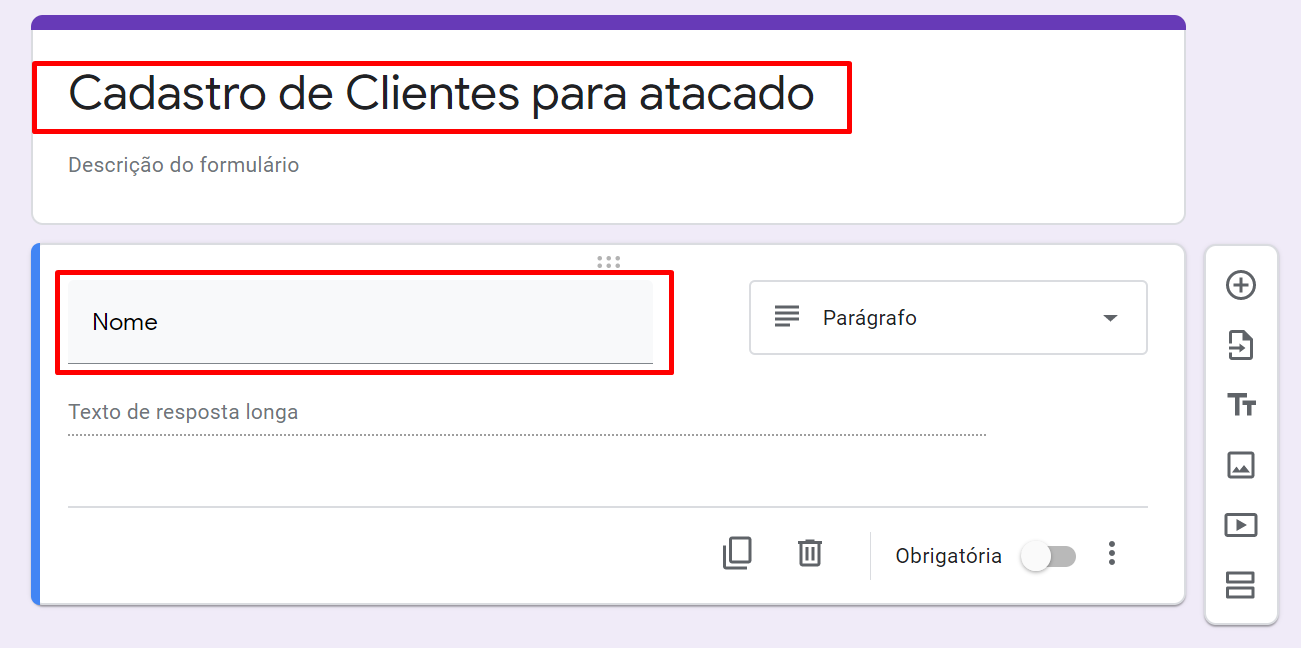
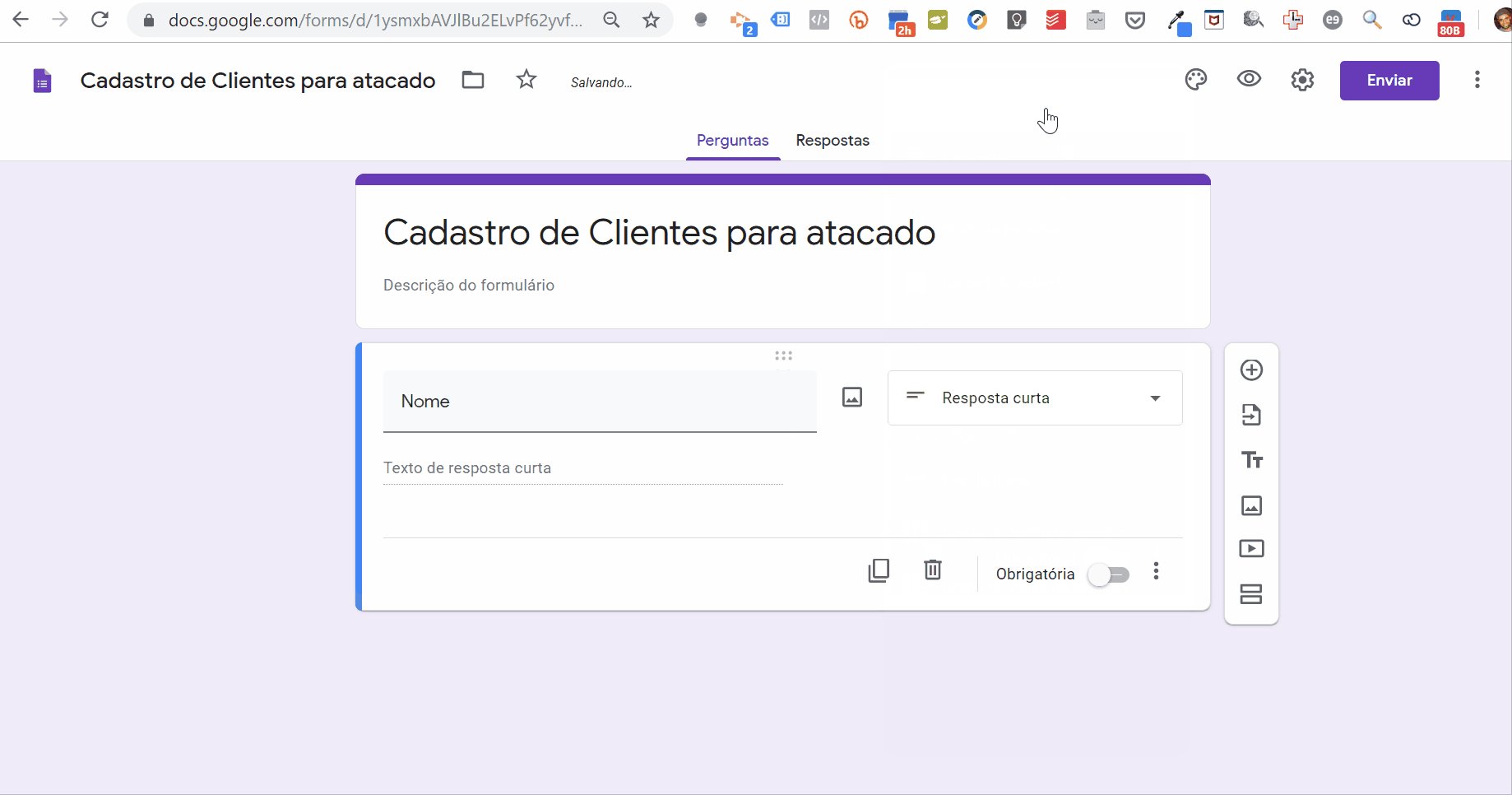
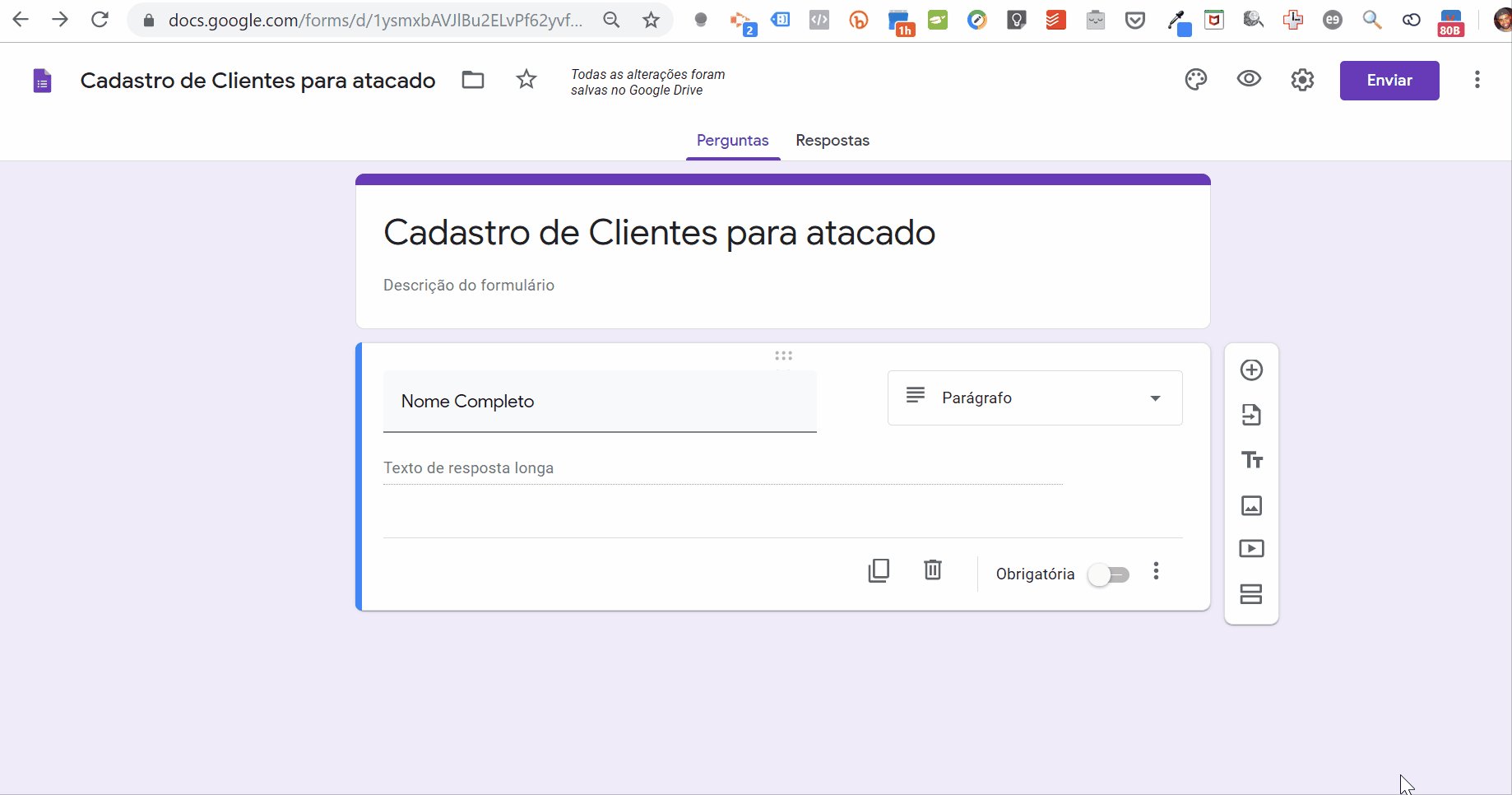
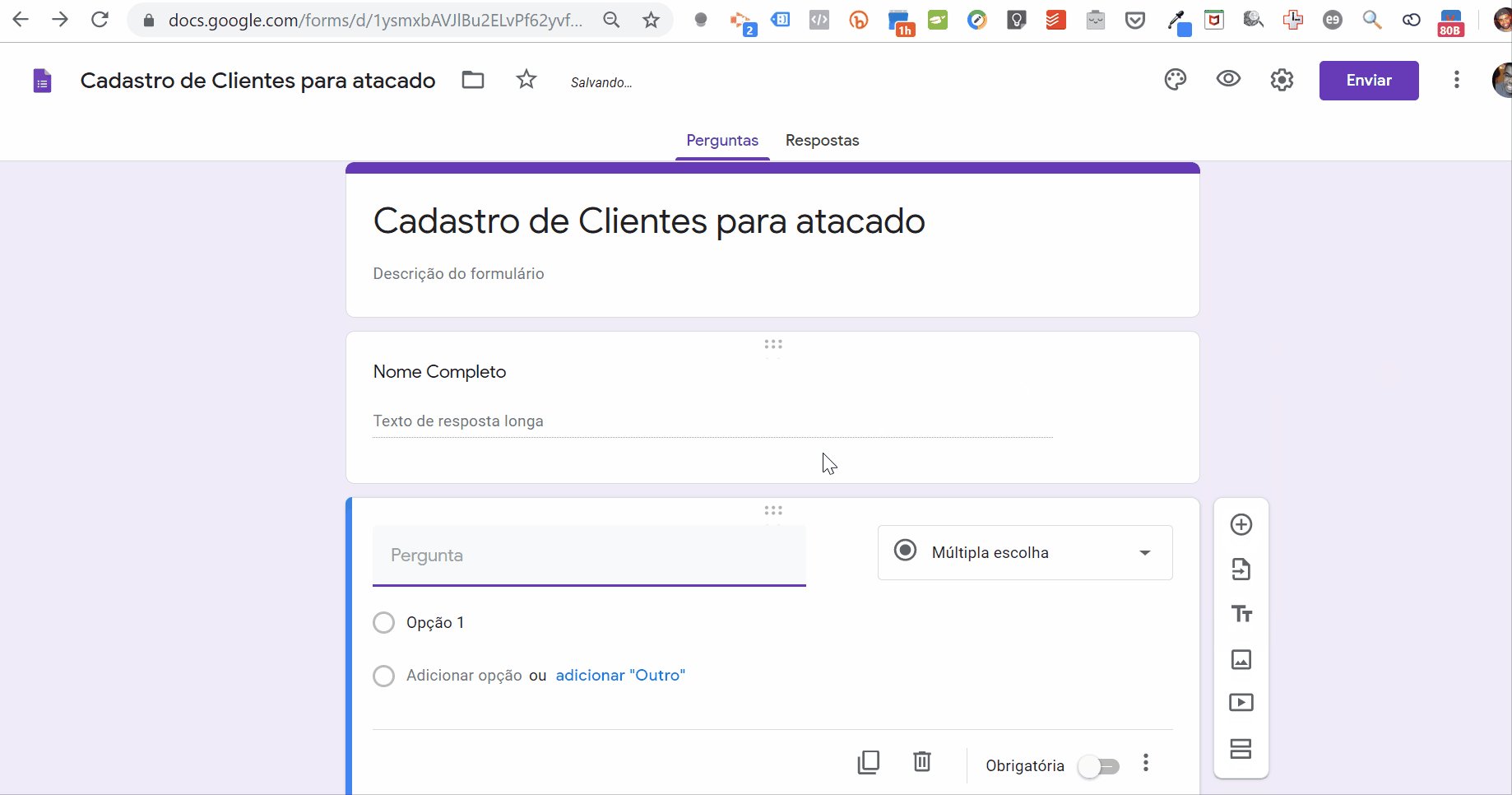
3. Adicionar um título ao formulário e as perguntas que desejar.

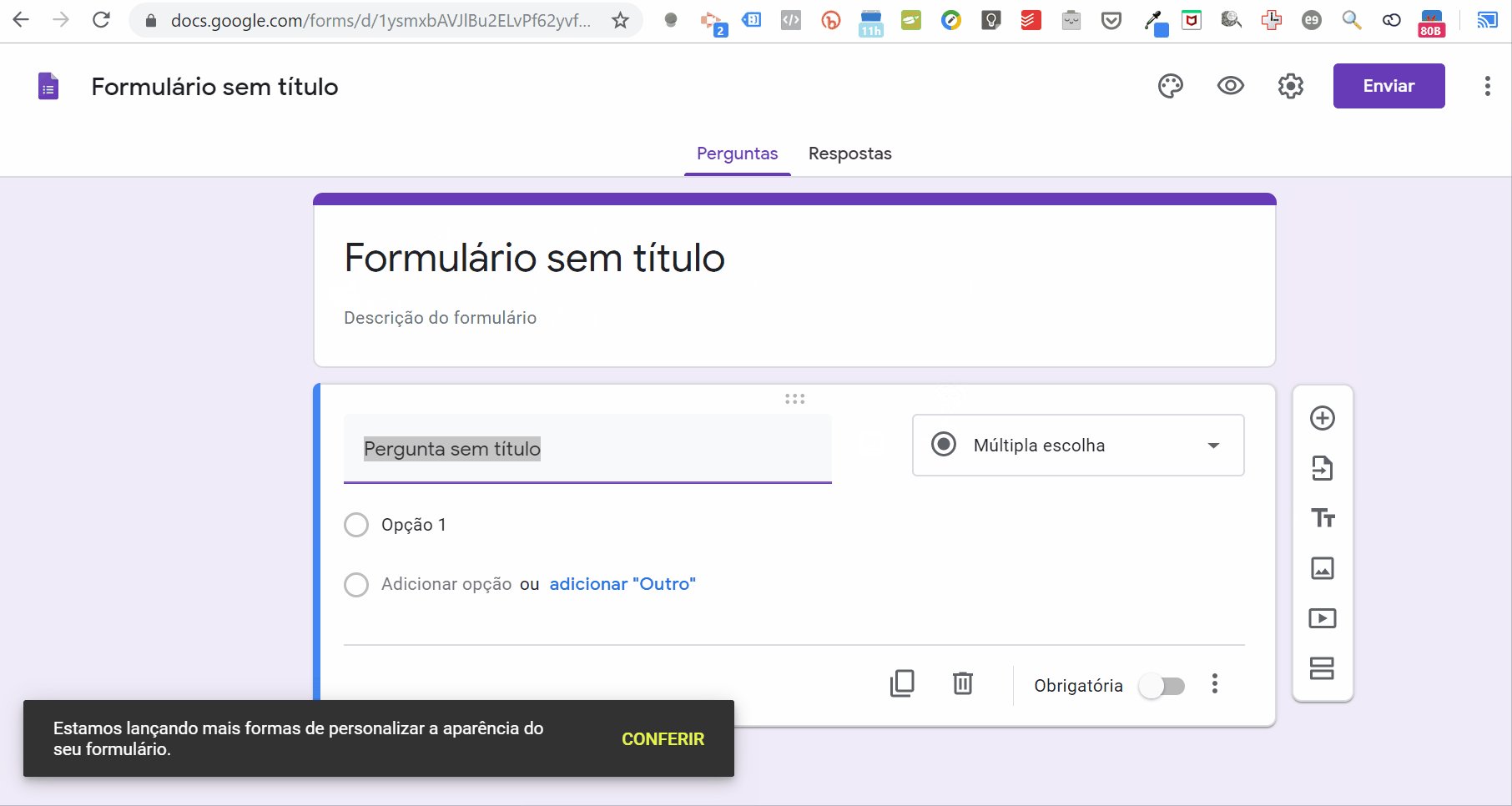
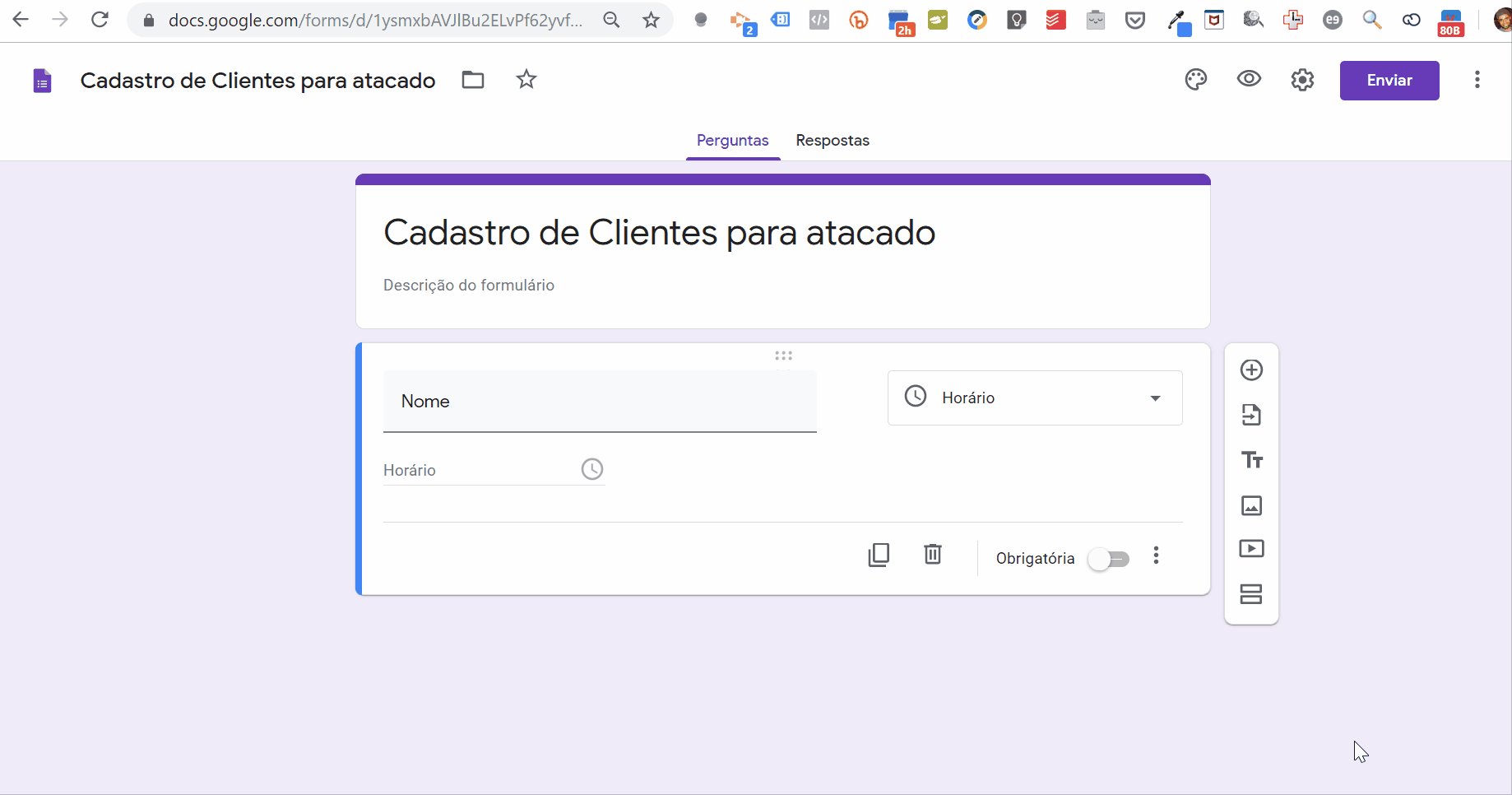
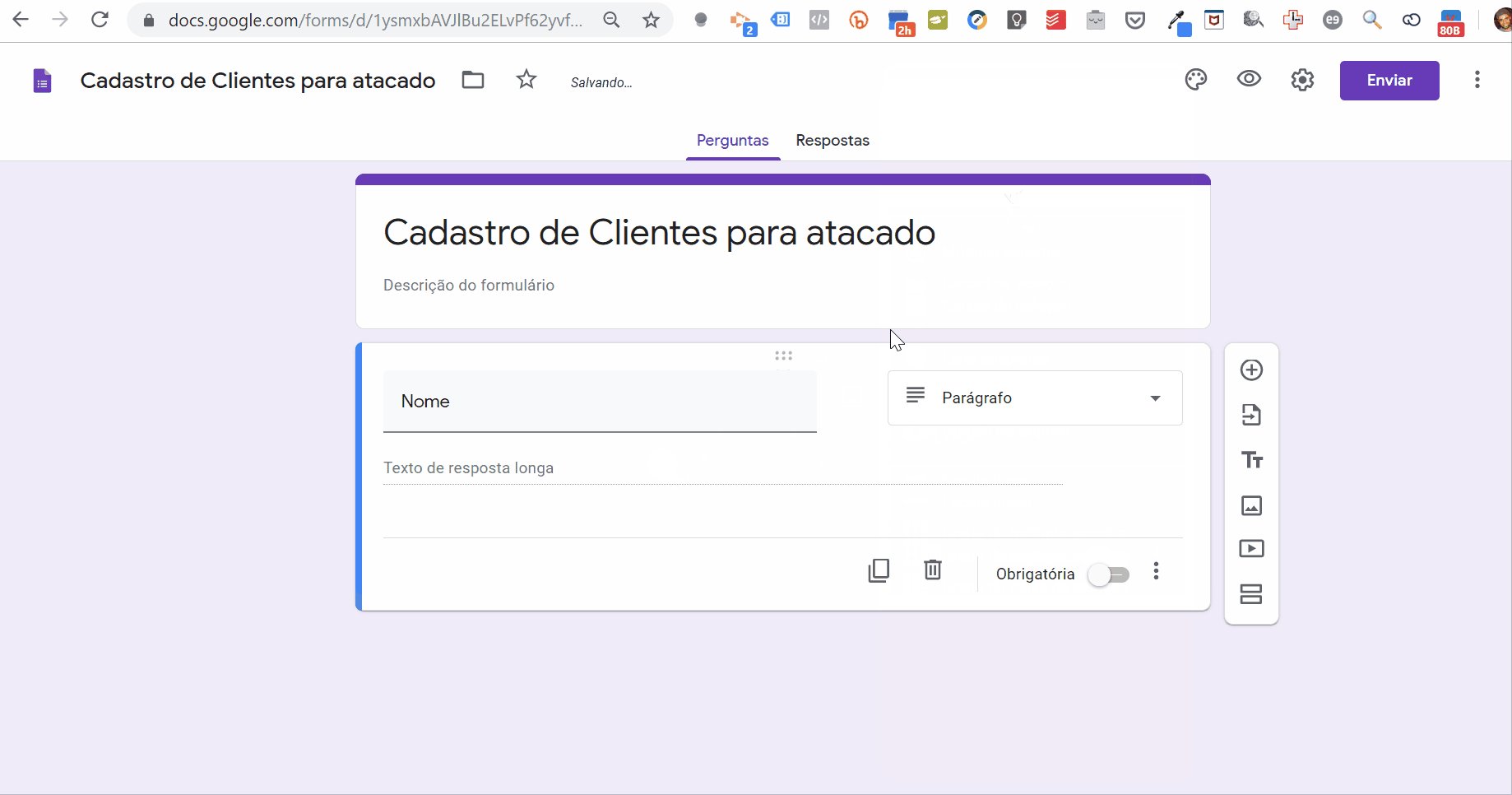
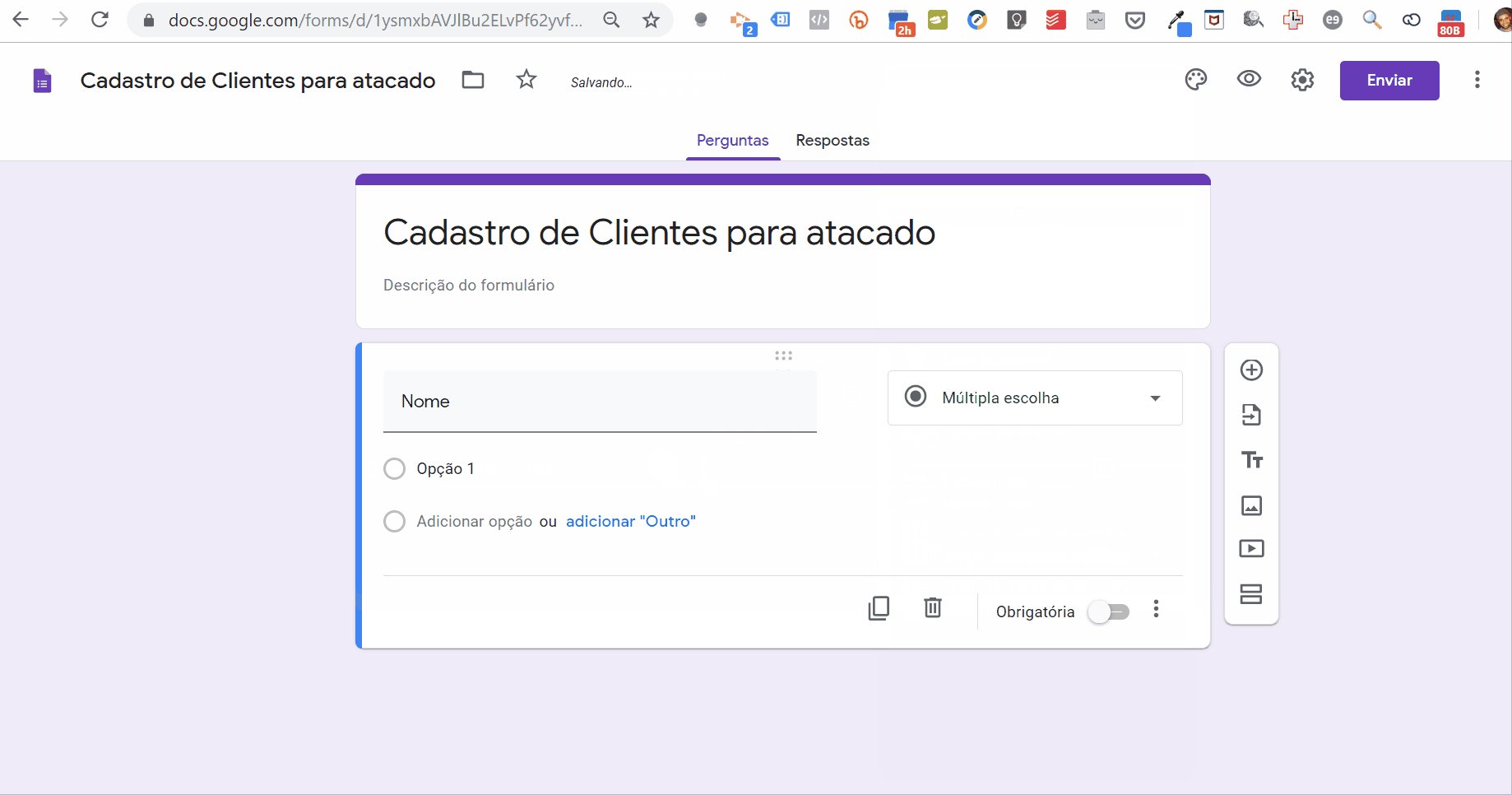
4. No tipo de pergunta, escolher se a resposta será em texto (curto ou longo), múltipla escolha, caixa de seleção etc.

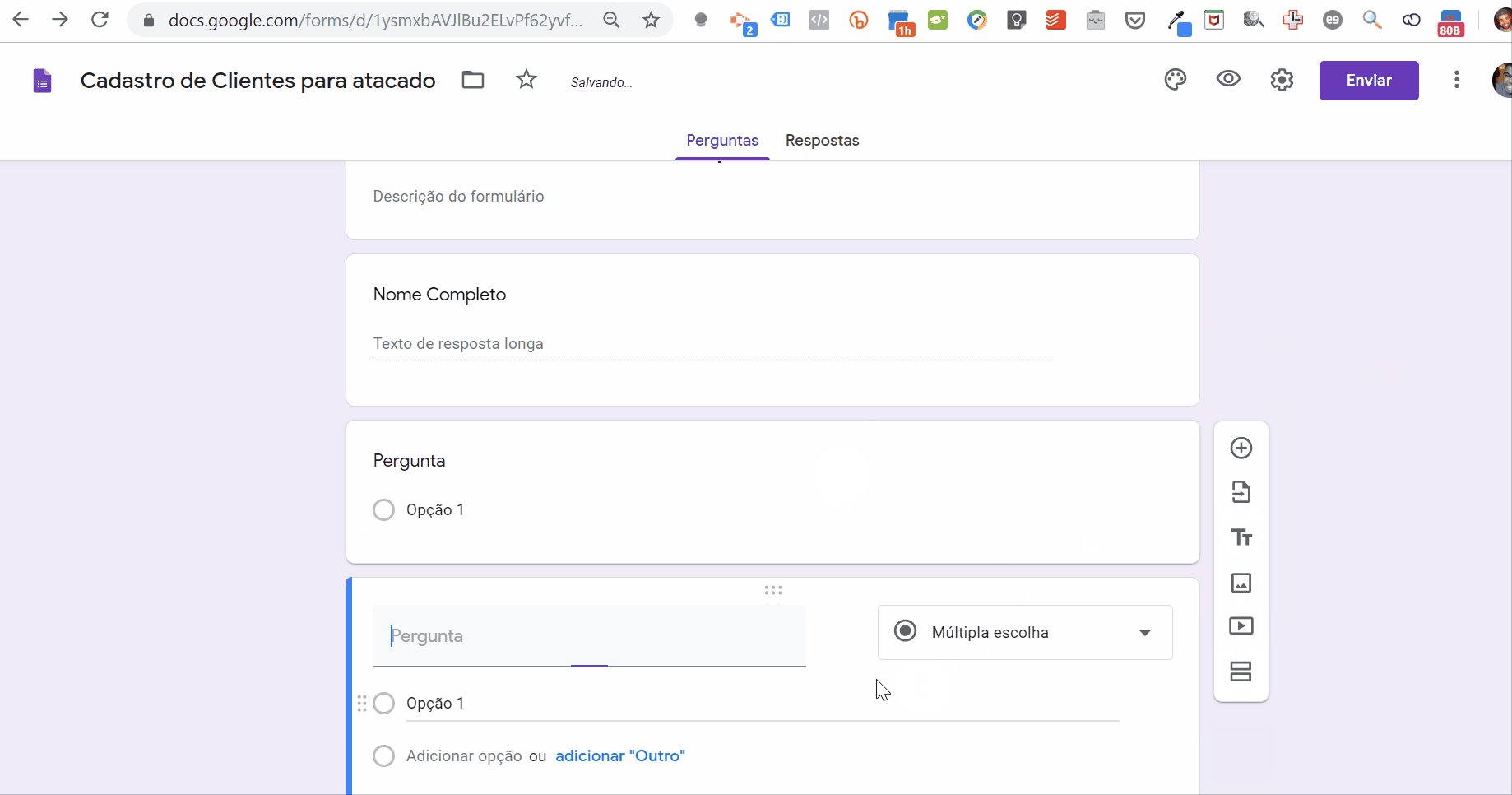
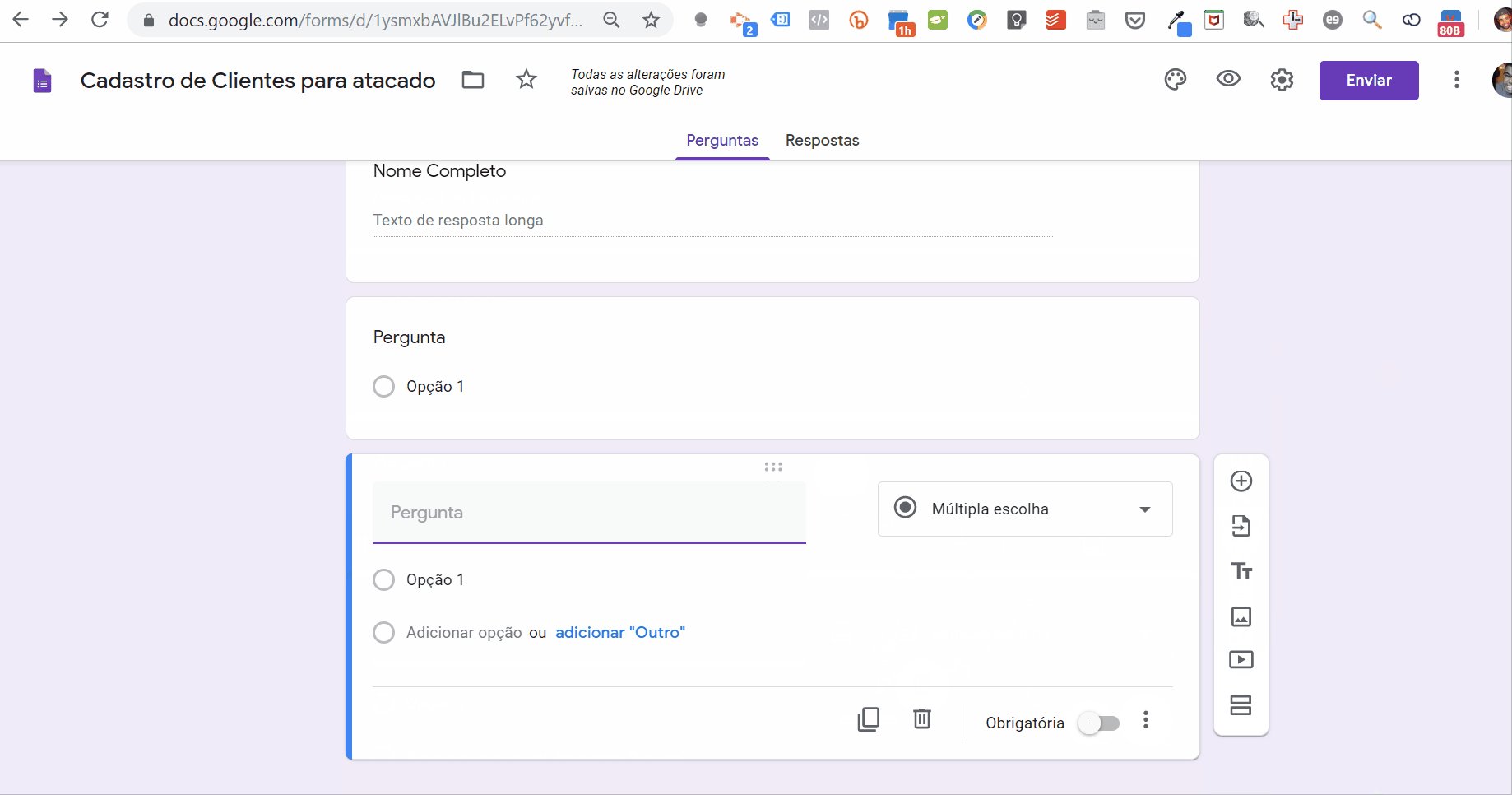
5. Para inserir novas perguntas, é só clicar em "Adicionar uma nova pergunta" usando a ferramenta na lateral ou clicando no botão "Duplicar". Lembrando sempre de editar os campos ao duplicar a pergunta.

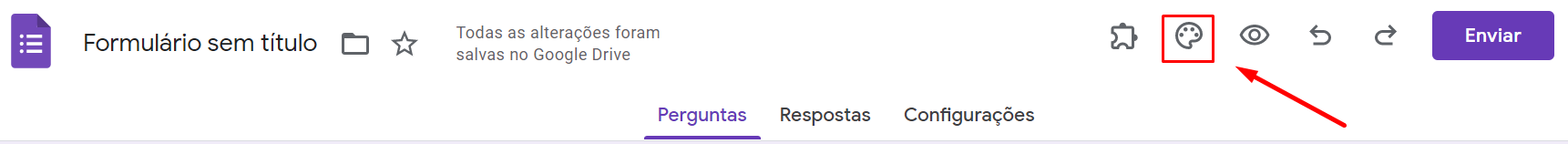
6. E para deixar o seu formulário com as cores da sua marca e alterar a fonte, basta clicar em "Personalizar Tema" no cabeçalho do formulário.

Atenção:
Como o Google salva as alterações de forma automática, não é necessário gravar nenhuma informação, basta continuar criando novas perguntas.
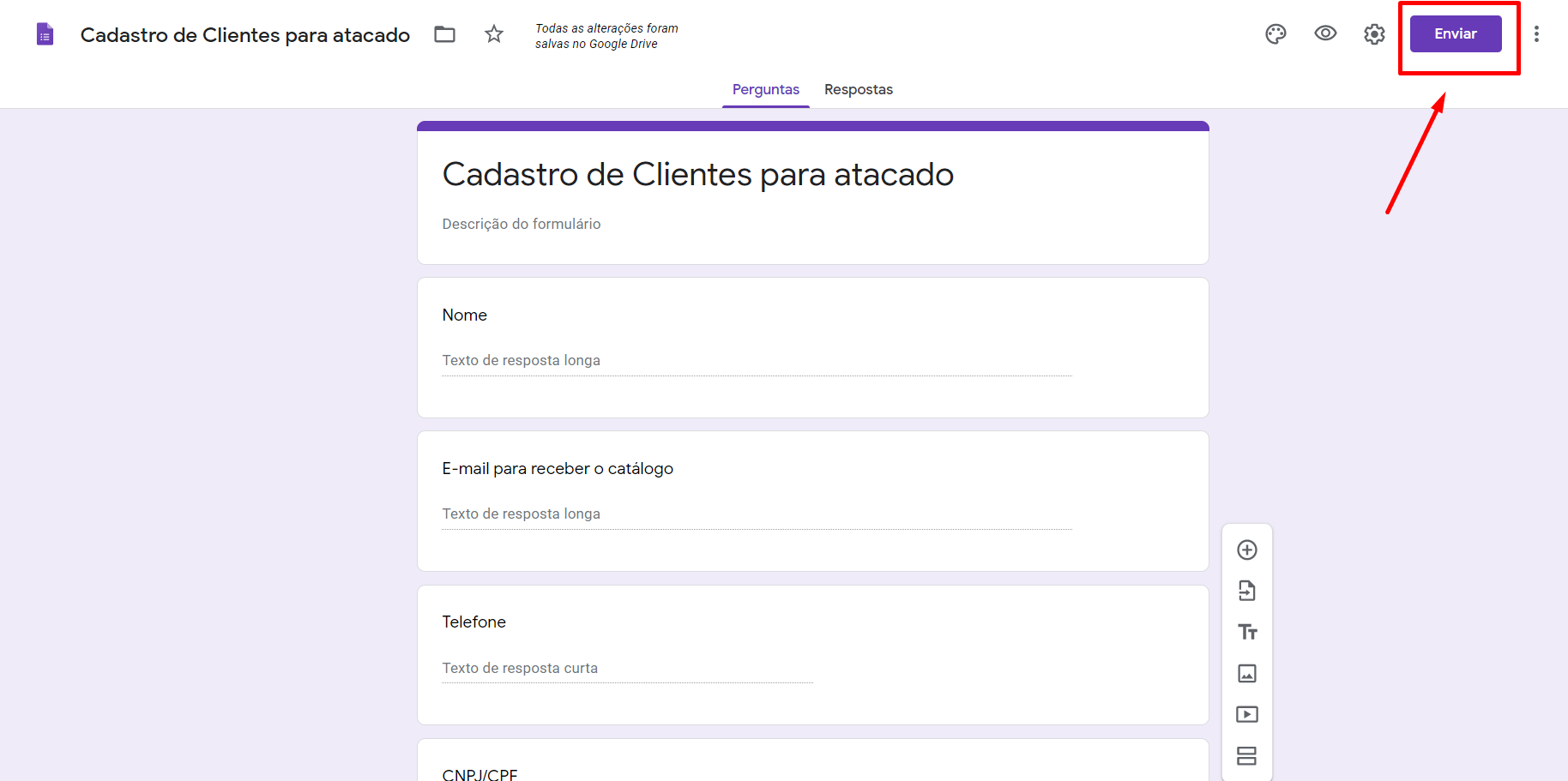
7. Após inserida todas as perguntas, clicar em "Enviar".

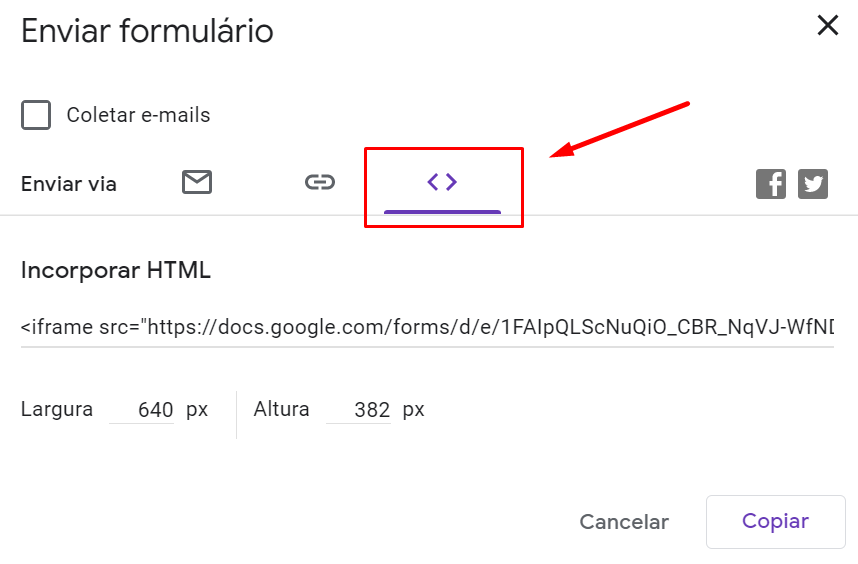
8. Clicar na a opção "Incorporar".

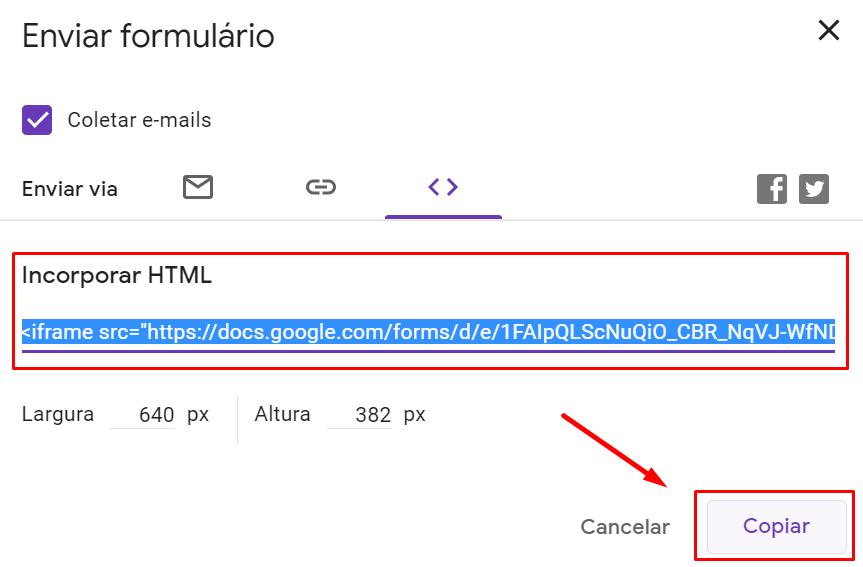
9. Clicar em "Copiar", assim irá selecionar e copiar o código em HTML.
❗Nessa parte é possível escolher a Largura e Altura do seu formulário.

10. Em outra aba do seu navegador, acessar o painel administrador Nuvemshop e seguir pelo caminho "Loja online > Páginas".
11. Procurar e acessar a página que deseja inserir o formulário.
Helpjuice Info Callout Title
Para saber como criar uma página de conteúdo, seguir os passos do tutorial 👉 Como criar páginas de conteúdo?.
12. No Editor de texto, clicar no botão "Código-fonte" e depois é só colar o código.

13. Feito isso, deslizar até o rodapé e clicar na opção "Criar".
14. Para finalizar, adicione a página com o formulário no menu de navegação da sua loja virtual. Para saber mais, consultar o tutorial 👉 Como criar e organizar o menu de navegação?.
Pronto!🙌
Agora sua loja também possui um formulário personalizado para coletar dados dos seus clientes já está na sua loja!