Table of Contents
Avisos importantes antes de iniciar os passosPasso a passo para gerar e enviar o catálogoInformações adicionaisPara utilizar as funcionalidades do Facebook Shop e Instagram Shopping, é preciso gerar um catálogo com os produtos cadastrados na sua Nuvemshop e vincular esse arquivo no Gerenciador de Comércio do Facebook.
Assim, será possível mostrar as fotos e as informações dos itens, bem como marcá-los na sacolinha do Instagram, incentivando seus seguidores a comprarem na sua loja virtual.
Neste tutorial, mostramos os passos a seguir para obter e enviar o catálogo no Meta Business Suite (plataforma administradora do Facebook e Instagram).
❗ Antes de avançar com o tutorial, verificar:
- se a loja cumpre os 🌐 Requisitos de qualificação para Comércio do Facebook;
- se realizou todas as configurações internas dos 📝 Requisitos para vender no Facebook e Instagram Shopping;
- se a sua loja não está com o 👉 modo "página em construção" ativado, para o Facebook poder ler e importar o seu catálogo.
Passos de configuração
⏱️ Tempo estimado de execução: > 10 minutos.
1. Gerar o catálogo
1.1. Acessar o seu painel administrador Nuvemshop.
1.2. Seguir pelo caminho "Mais canais de venda > Facebook/Meta".
1.3. Clicar no botão "Gerar catálogo". Dessa forma, um arquivo será criado automaticamente pela plataforma, com as informações obrigatórias dos seus produtos e categorias cadastradas.

2. Vincular o catálogo no Gerenciador de Comércio do Facebook
| Mude para a aba com o Gerenciador de Comércio. |
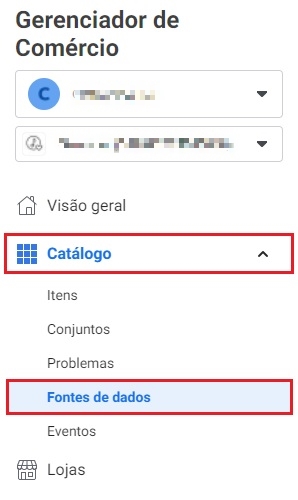
2.1. No painel do 🌐 Gerenciador de Comércio, acessar "Catálogo > Fonte de dados".

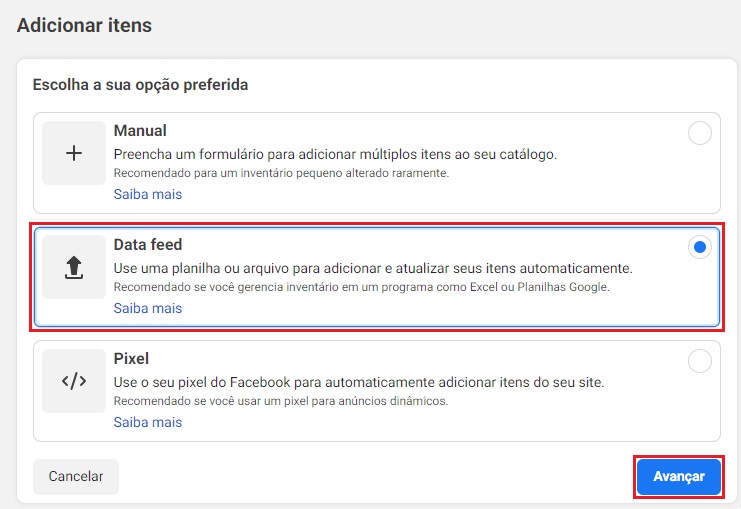
2.2. Clicar em "Data feed" para criar o catálogo da sua página e depois em "Avançar".

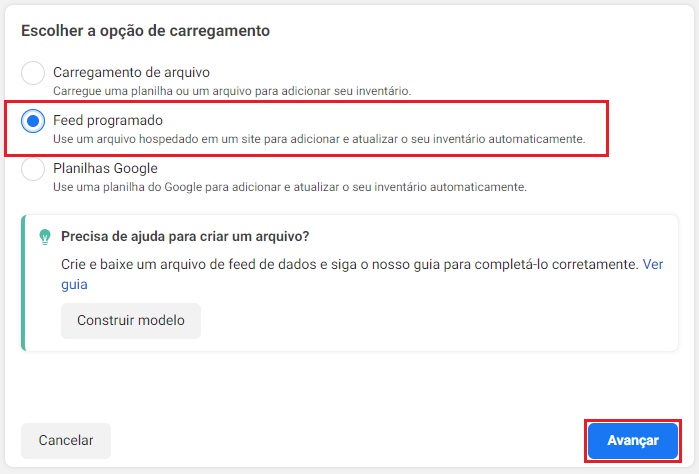
2.3. Selecionar a opção "Feed programado" e clicar em "Avançar".

| Retorne para a aba com o seu painel administrador Nuvemshop. |
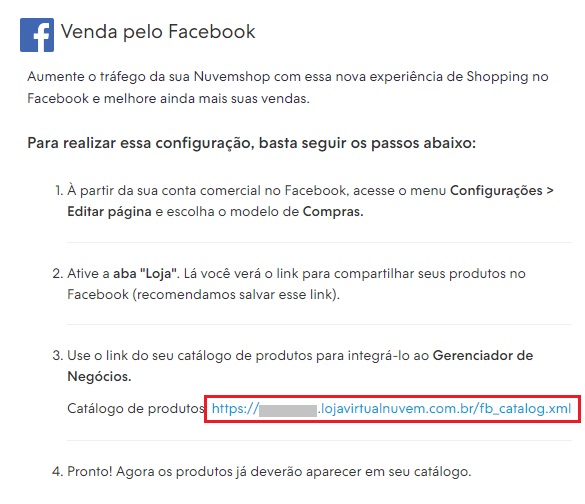
2.4. Seguir pelo caminho "Mais canais de venda > Facebook/Meta" e copiar o link do catálogo de produtos (.XML). 
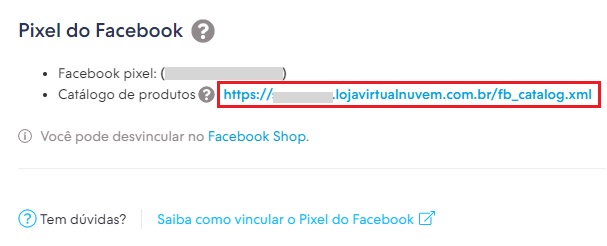
❗ Caso não encontre o link na tela acima, siga o caminho "Configurações > Códigos externos > Pixel do Facebook" e copie o XML presente no campo "Catálogo de produtos":

| Volte para o Gerenciador de Comércio do Facebook. |
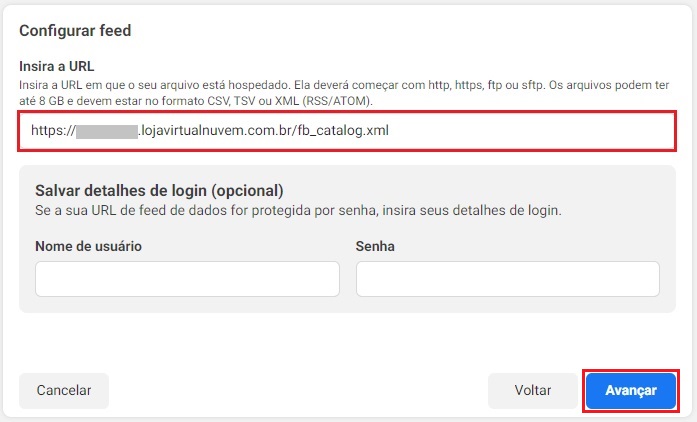
2.5. Colar o link do catálogo no campo "Insira a URL" e clicar em "Avançar" para continuar.
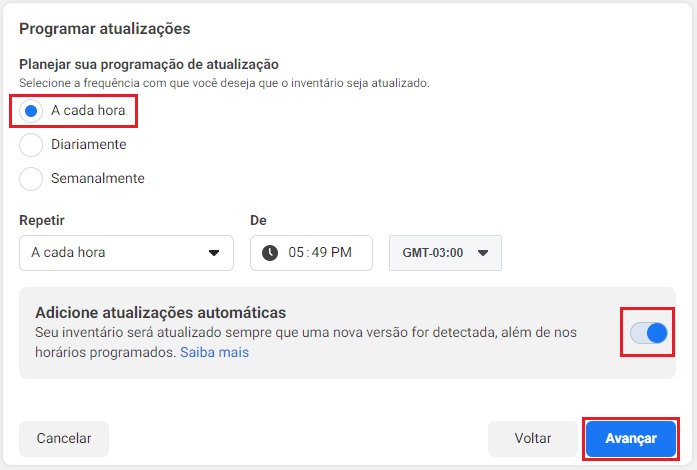
2.6. Na janela para programar as atualizações do catálogo, selecionar a opção "A cada hora". Certifique-se que o botão "Adicione atualizações automáticas" esteja ativado e clique em "Avançar".

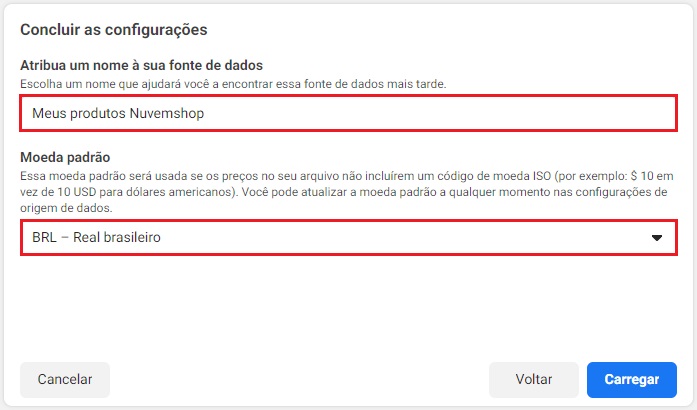
2.7. Incluir um nome para a fonte de dados (por exemplo, "Meus produtos Nuvemshop") e selecionar a moeda padrão (como BRL - Real brasileiro). Por fim, clicar em "Carregar".

3. Conectar o Pixel no catálogo de produtos
Para que os eventos da sua loja sejam registrados pelo Pixel do Facebook, é preciso fazer a vinculação dele ao catálogo da sua Nuvemshop. Para isso, siga os passos do tutorial abaixo:
📝 Como conectar o Pixel ao catálogo de produtos?
DeletePronto! 🙌
Sua lista de produtos será carregada no Gerenciador de Comércio, o que pode levar alguns minutos.
Assim que o Facebook validar o carregamento do catálogo, os produtos da sua Nuvemshop serão exibidos na sua loja do Facebook, como no exemplo:
Informações adicionais
Como o Facebook e o Instagram mostram as variações de produtos?
Se seus produtos tiverem variações (como cor, tamanho, etc.), no Facebook e Instagram elas serão lidas como unidades de produtos.
Por exemplo, uma camiseta que tem os tamanhos P, M e G será "dividida" em 3 produtos: um do tamanho P, um do M e um do G.
Nada muda na sua Nuvemshop, ao acessar o seu site as variáveis serão visualizadas normalmente dentro da página do produto.
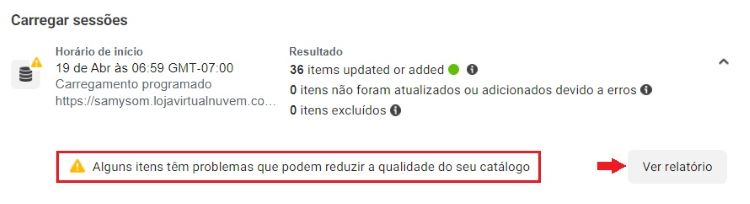
Aviso de erro no catálogo
Caso veja que algum produto está com erro em amarelo ou vermelho, como no exemplo abaixo, recomendamos acessar o nosso tutorial 👉 Erros frequentes do catálogo de produtos do Facebook e Instagram Shopping

Próximo passo
Se você também tem o interesse em configurar o Instagram Shopping, siga a partir do passo 2 do tutorial abaixo:
📝 Como ativar o Instagram Shopping na Nuvemshop?


























