⏱️ Tempo estimado de execução: > 2 minutos.
Colocar um vídeo na descrição poder ajudar a demonstrar melhor seu produto e ajudar na decisão da compra dos visitantes de sua loja. Neste tutorial, te mostramos como incluir vídeos na descrição dos seus produtos individualmente.
Vamos usar como base o YouTube, por ser a plataforma de hospedagem de vídeos mais utilizada. Contudo, o mesmo processo pode ser feito com qualquer site que ofereça os códigos para incorporação de vídeos.
Info
Você também pode adicionar um vídeo para ser exibido com as fotos do seu produto. Para saber como, acessar e seguir o tutorial: Como adicionar um vídeo na página de produtos?
Passos de configuração
A seguir, te mostramos como inserir um vídeo na descrição do produto.
❗ Para facilitar o procedimento, sugerimos abrir o painel administrador de sua loja em uma aba do navegador e, em outra aba, abrir o site onde o vídeo está hospedado.
Mas se preferir o conteúdo escrito, clique no botão abaixo:
Passo a passo escrito
1.Copiar o código de incorporação do vídeo
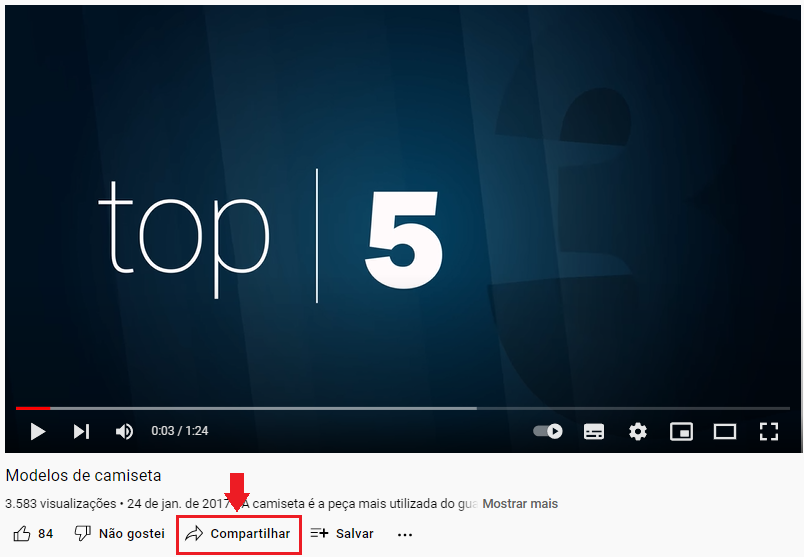
1.1. Acessar a página onde seu vídeo está hospedado e clicar em "Compartilhar".

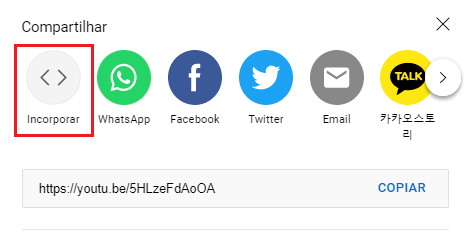
1.2. Na janela que abrir, clicar na opção "Incorporar".

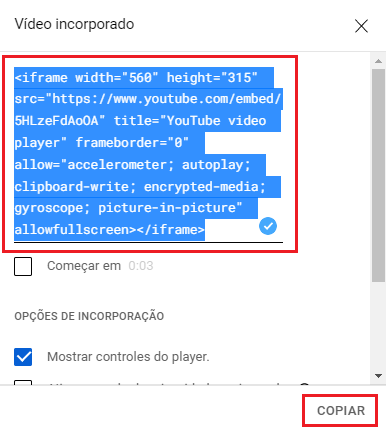
1.3. Na próxima tela, clicar sobre o código para selecioná-lo e em seguida em "Copiar".

Info
Nas Opções de incorporação, recomendamos que deixar desmarcadas as opções que ficam selecionadas por padrão.
2. Inserir o código do vídeo na descrição do produto
2.1. No painel administrador Nuvemshop, seguir pelo caminho "Produtos > Lista de produtos".
2.2. Localizar o produto onde você quer adicionar o vídeo e clicar sobre o nome dele para abrir o formulário de cadastro.
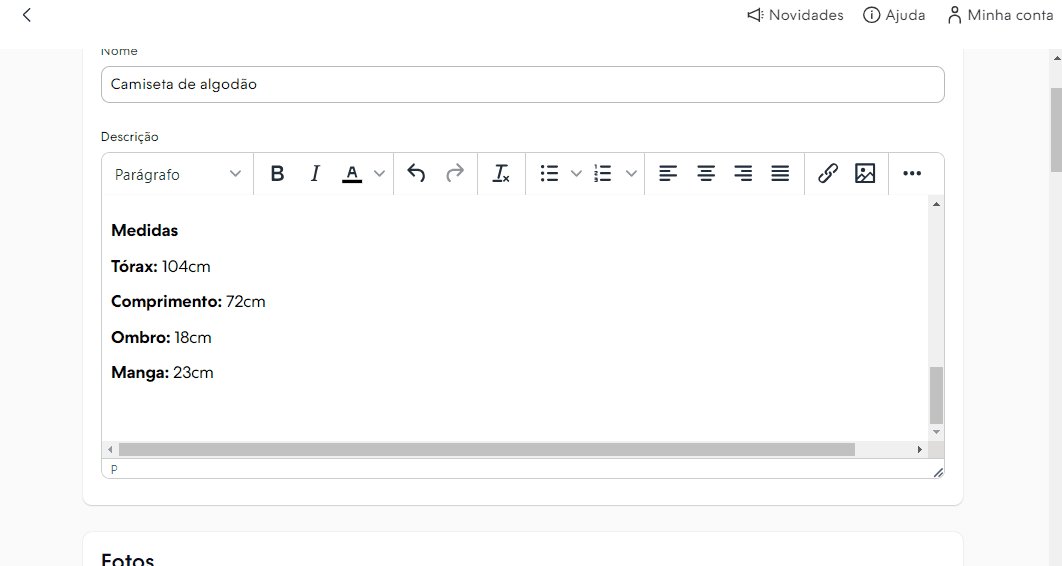
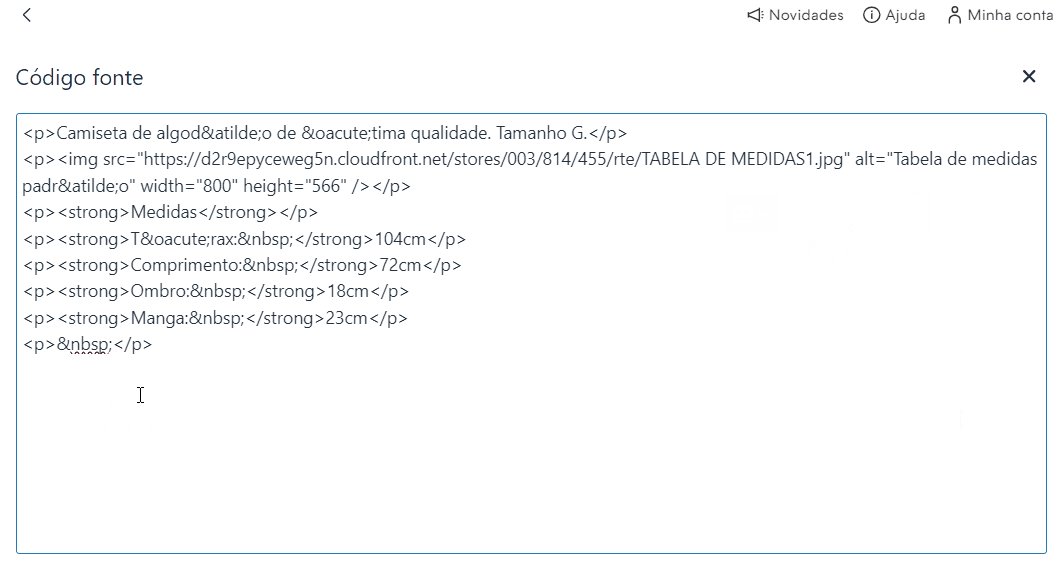
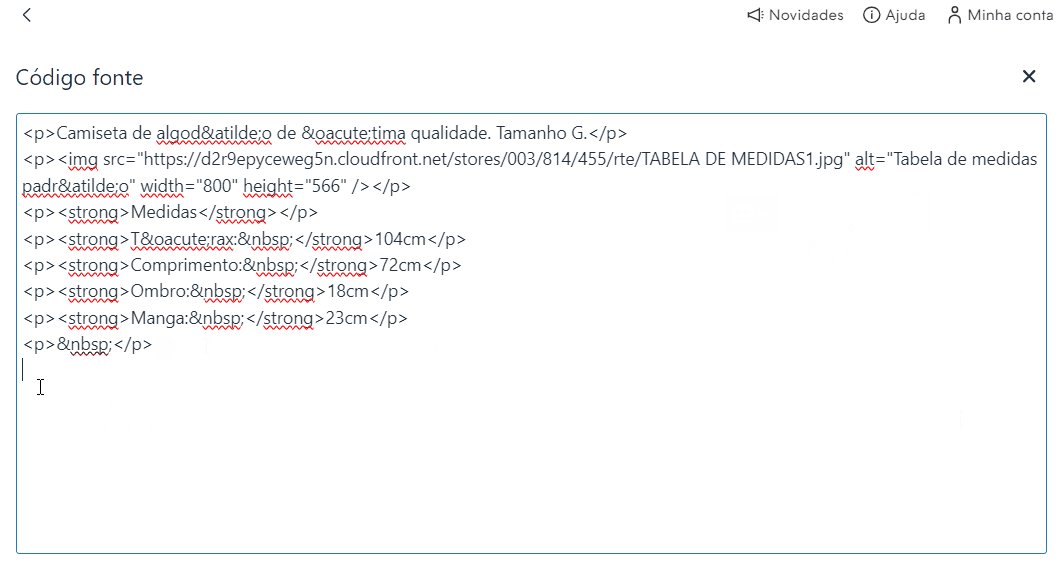
2.3. Na parte da descrição, escolher onde o vídeo será incorporado no texto e clicar em "Código-Fonte" para habilitar a edição da descrição em códigos.
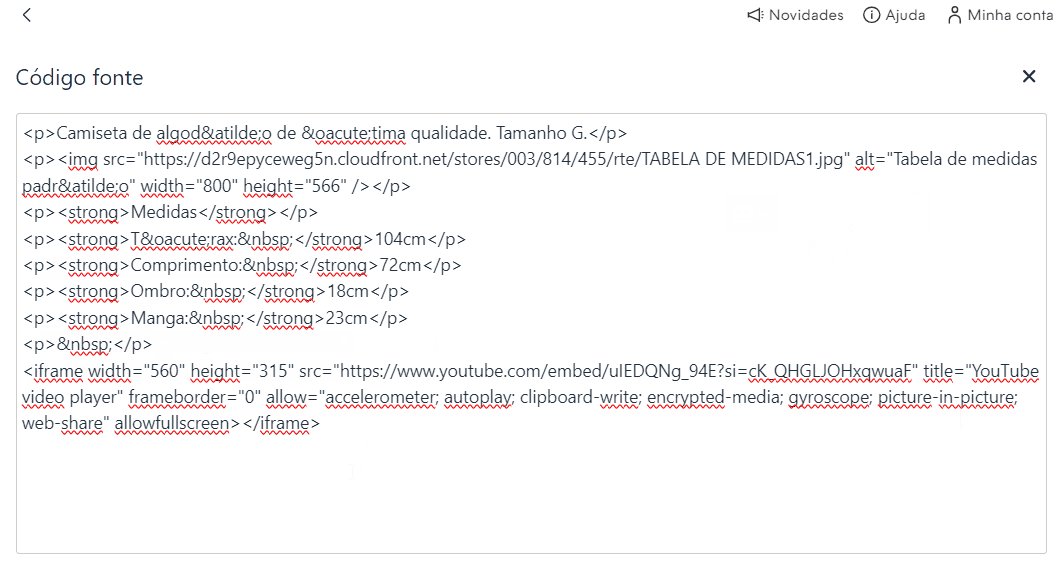
Em seguida, você deve colar o código copiado do YouTube nos passos anteriores. Confira o exemplo em GIF abaixo:

Info
Clicar com o botão direito do mouse e depois em "Colar" para o seu código será colado corretamente.
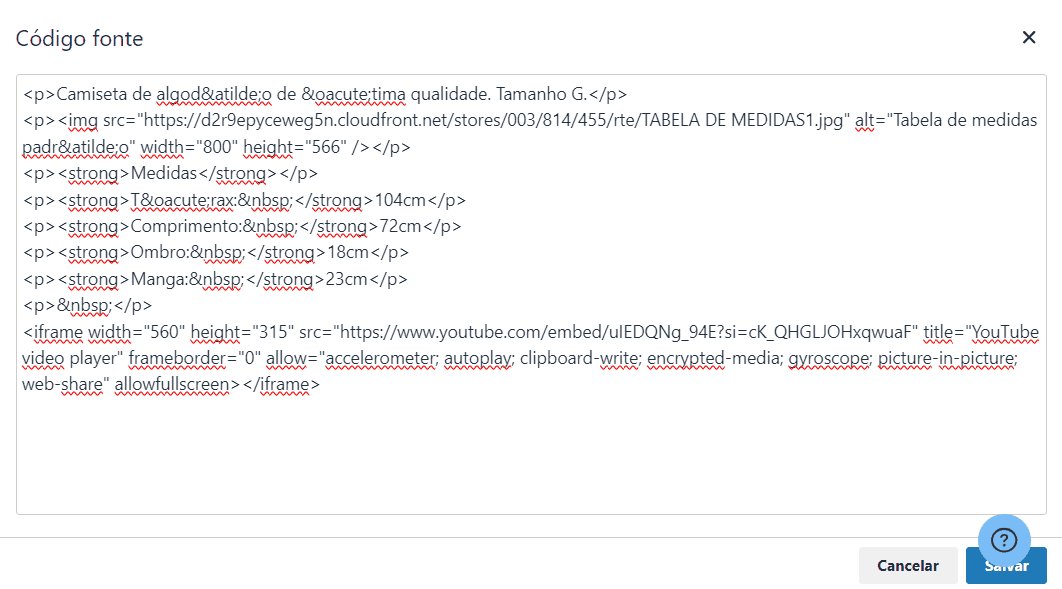
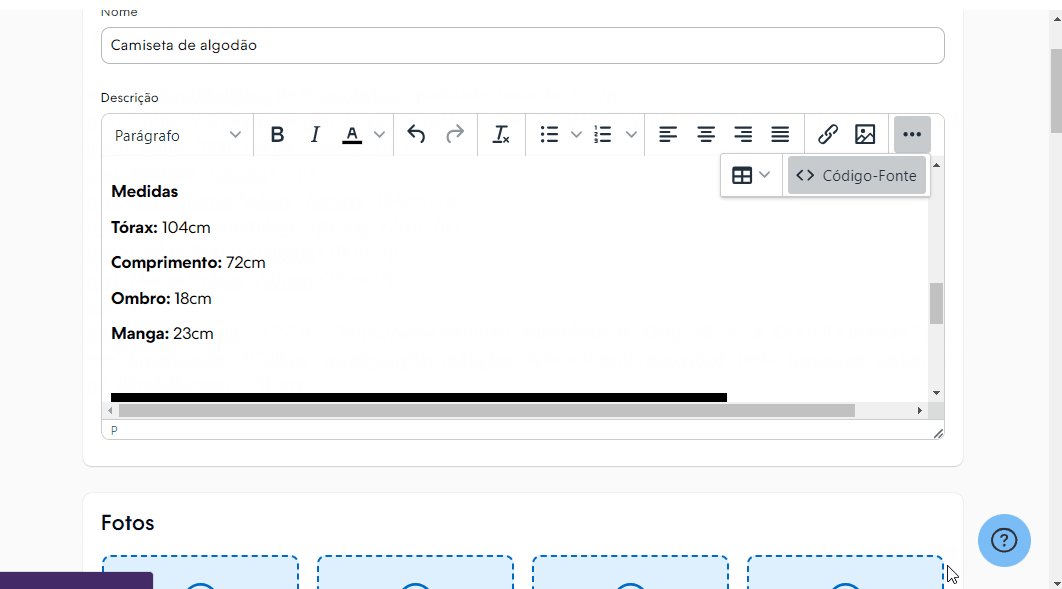
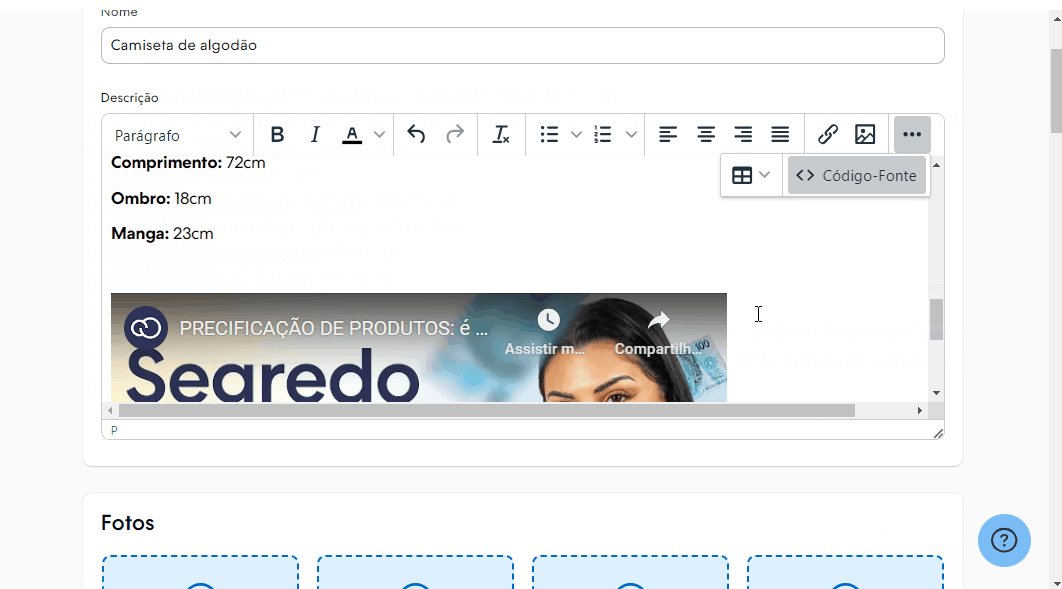
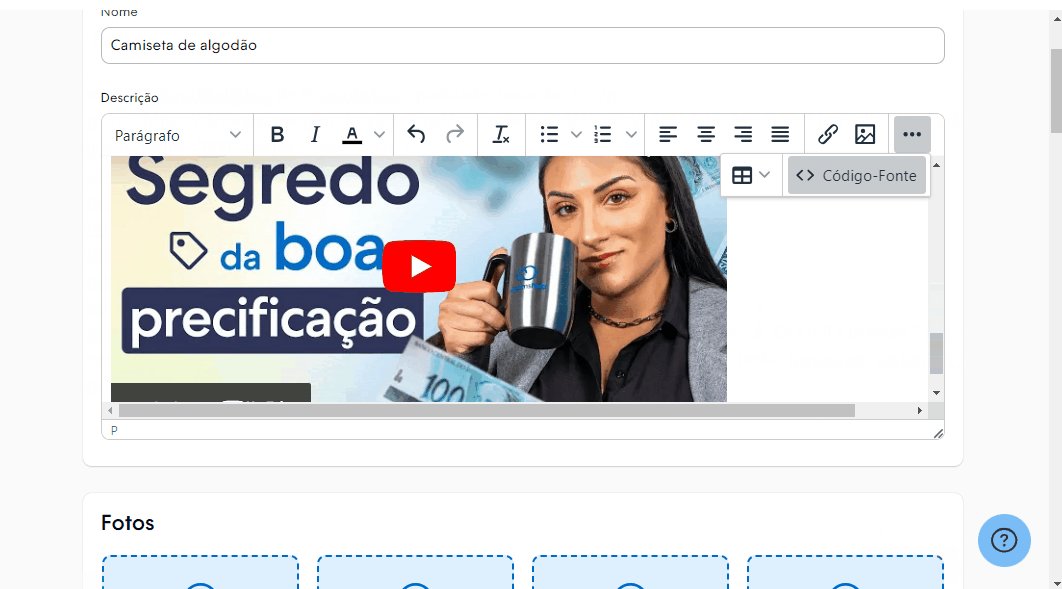
2.4. Depois de colar o código, clicar em "Salvar" para visualizar o vídeo incorporado na descrição. Veja o GIF de exemplo:

2.5. Preencher a descrição com as demais informações do produto (textos, imagens, etc.) e clicar em "Salvar alterações".
Informações adicionais
Os layouts da Nuvemshop são responsivos e, para o vídeo ser exibido corretamente, o código gerado pela plataforma onde você hospeda seus vídeos também deve ser responsivo.
Pode acontecer de o YouTube não gerar o código de forma responsiva, ou você querer limitar o tamanho da janela do vídeo para não ocupar a tela toda.
Neste caso, você pode copiar o link (URL) do vídeo e colar no código abaixo, substituindo o termo "URL DO VÍDEO" pelo link que copiou.
| <iframe allowfullscreen="" frameborder="0" height="360" src="URL DO VÍDEO" width="640"></iframe> |
Pronto!
O produto terá o vídeo publicado em sua descrição.
Info
Se quiser incluir vídeos nas páginas de conteúdo de sua loja, seguir os passos do tutorial: Como incorporar um vídeo dentro de uma página de conteúdo?.


























