Para organizar melhor a exibição das páginas da sua loja ou incluir links para sites externos, é possível colocar um menu no rodapé, que irá aparecer ao final de todas as páginas.
A seguir, veja como organizar o menu no rodapé de sua loja online.
Vamos aos passos!
1. Criar páginas e categorias de produtos
Antes de adicionar um menu no rodapé da sua loja:
- Você deve criar páginas com conteúdos informativos (Políticas de privacidade, troca e devolução etc);
- E/ou criar categorias com produtos vinculados.
Caso já tenha, é só seguir para o passo 2 desse tutorial.
2. Criar um menu com nome "Rodapé"
O primeiro passo para apresentar um menu de links diferenciado no rodapé é criar esse menu. Nesta primeira etapa, vamos te ensinar a criar esse novo menu que será apresentado no rodapé.
1. Acessar o painel administrador Nuvemshop.
2. Seguir pelo caminho "Loja online > Menus".
3. Em seguida, clicar em "+ Criar menu".
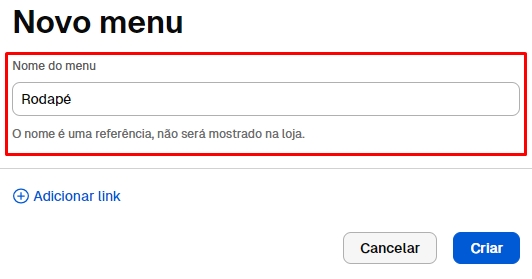
4. Irá abrir uma janela para criar o menu. No campo Nome do menu, você deve definir um nome para esse novo menu (ex.: rodapé, quem somos, etc).

Warning
Esse nome é apenas para o seu controle e não será exibido na sua loja.
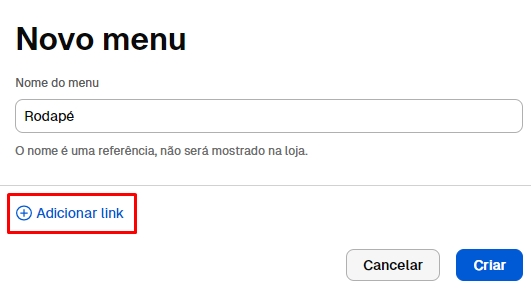
5. Com o nome definido, agora você deve clicar em "+ Adicionar link".

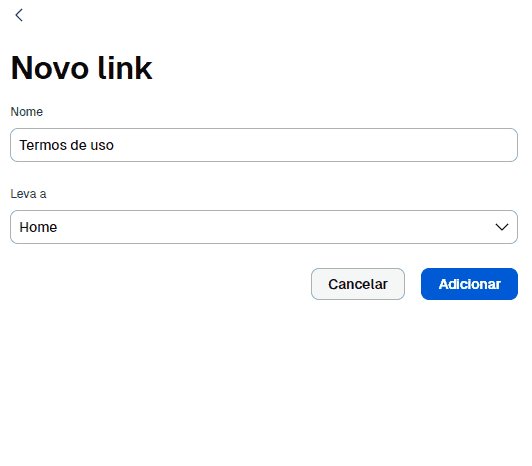
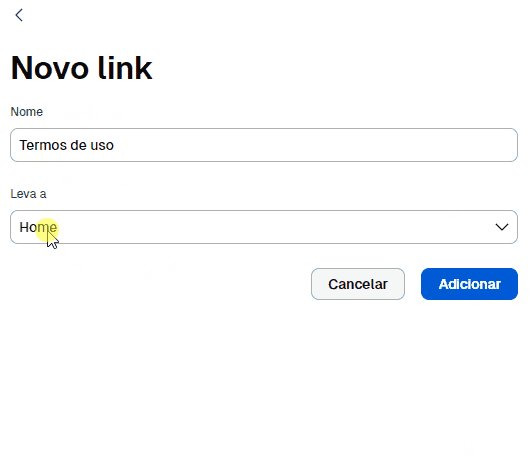
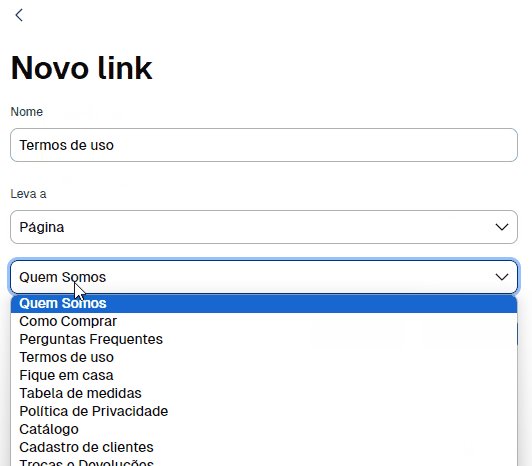
6. Na próxima janela que irá abrir, definir o "Nome" para o link que aparecerá no seu layout e em "Leva a" selecionar a opção que melhor corresponde ao endereço onde você quer direcionar seus clientes quando clicar no link.
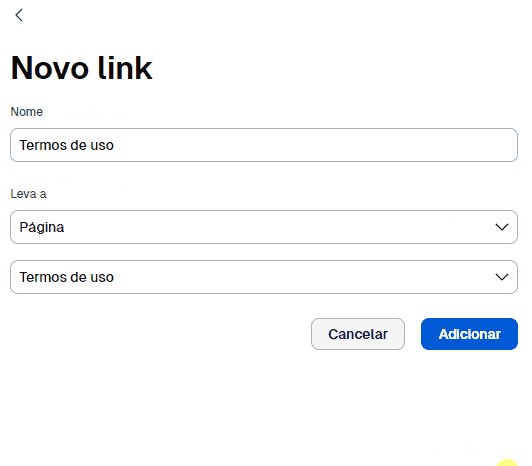
No exemplo abaixo, adicionamos um nome Termos de uso e fizemos o apontamento para uma página que criamos com o mesmo nome:

Abaixo explicamos o que cada opção disponível faz:
| Leva a: | Explicação: |
|---|---|
| Home | Aponta para a página inicial da loja (homepage). |
| Contato | Aponta para o formulário padrão de contato da loja. Para saber mais, consultar o tutorial "Como adicionar um menu "Contato" no menu principal ou no rodapé da loja? |
| Categorias | Aponta para as categorias e subcategorias de produtos. A opção "Todas as categorias" aponta para a página com todos os produtos. |
| Menu | Aponta para qualquer meni interno criado dentro da opção "Barra de navegação" painel de administrador da Nuvemshop. |
| Página | Aponta para uma página de conteúdo. Para como criar páginas, consultar o tutorial “Como criar páginas de conteúdo?”. |
| URL | Aponta para uma página específica interna ou externa. É só copiar o endereço dessa página e colar no campo disponível. |
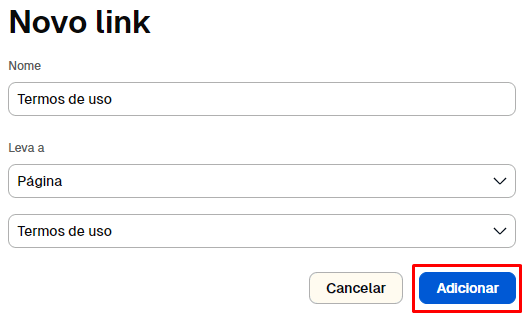
7. Ao finalizar, clicar em "Adicionar".

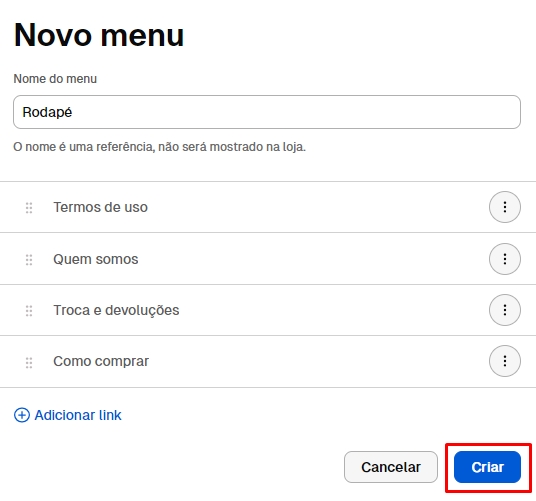
8. Agora repita esse processo para todos os links que deseja adicionar ao rodapé, até completar o menu com todas as páginas que deseja exibir. Ao finalizar, clicar em "Criar".

Info
Recomendamos que o menu no rodapé seja menos extenso que o menu principal, mostrando apenas links importantes e institucionais.
O seu menu exclusivo para o rodapé foi criado, no entanto, ele ainda não está visível na sua loja, para isso, você deve seguir para o passo 3 desse tutorial.
3. Adicionar o menu "Rodapé" da loja
Após criar o menu para o rodapé e adicionar nele as páginas e o links que serão exibidos nas páginas da loja, é hora de vinculá-lo ao layout.
1. Acessar o painel administrador Nuvemshop.
2. Seguir pelo caminho "Loja online > Layout > Editar layout".
3. Deslizar até "Rodapé da página".
4. Na seção Menus, em Escolher menu para o final da página (rodapé), marcar a opção “Exibir menu” e selecionar o menu com nome Rodapé igual o GIF abaixo:

5. Defina um título para seção do menu e por último, clicar em "Publicar Alterações" para finalizar.
Info
Para testar as alterações sem publicar o layout, recomendamos usar a versão de rascunho. Para saber mais, acessar o tutorial: Como editar o layout da minha loja em rascunho?.
Pronto!
Agora sua loja já possui um menu específico para o rodapé!



























