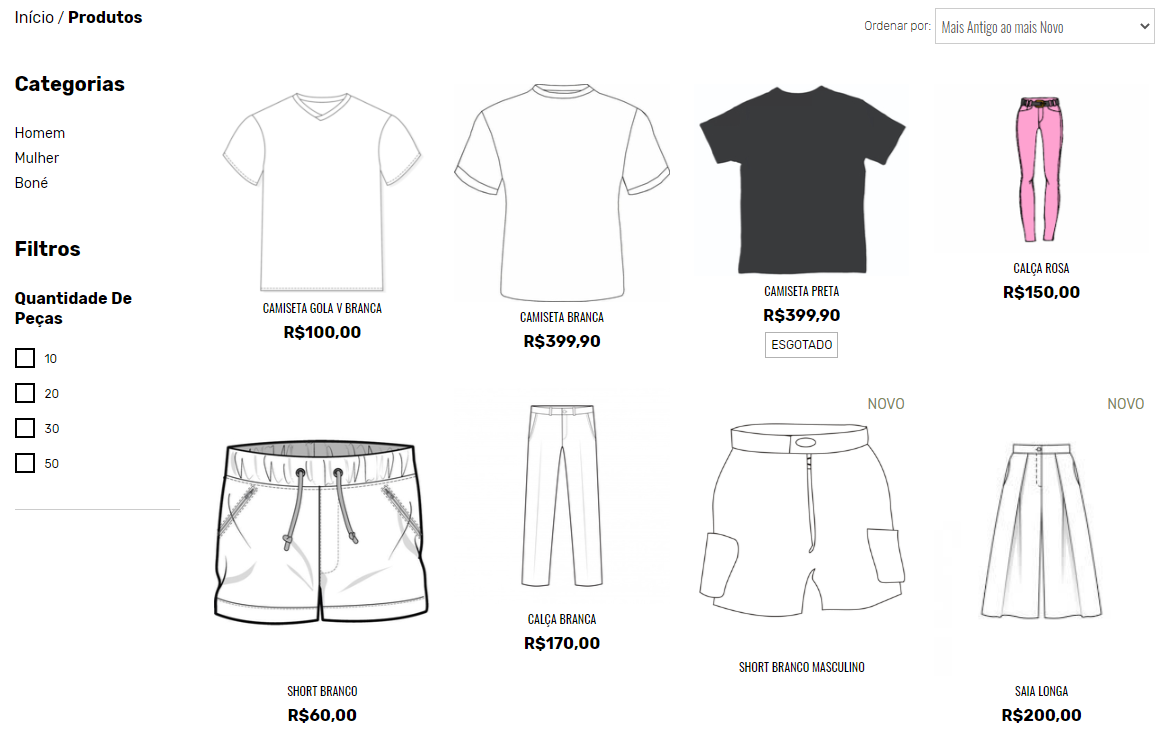
Quando você cadastra os produtos com imagens verticais e horizontais, é possível que a listagem de produtos não fique alinhada no layout da loja, igual ao exemplo abaixo:

Isso acontece porque as imagens são de tamanhos diferentes e o layout não padroniza o tamanho das imagens automaticamente.
A seguir, te mostramos como padronizar o tamanho das imagens através da ferramenta da Nuvemshop.
Vamos aos passos!
1. Separar as imagens de cada produto em uma pasta do seu computador.
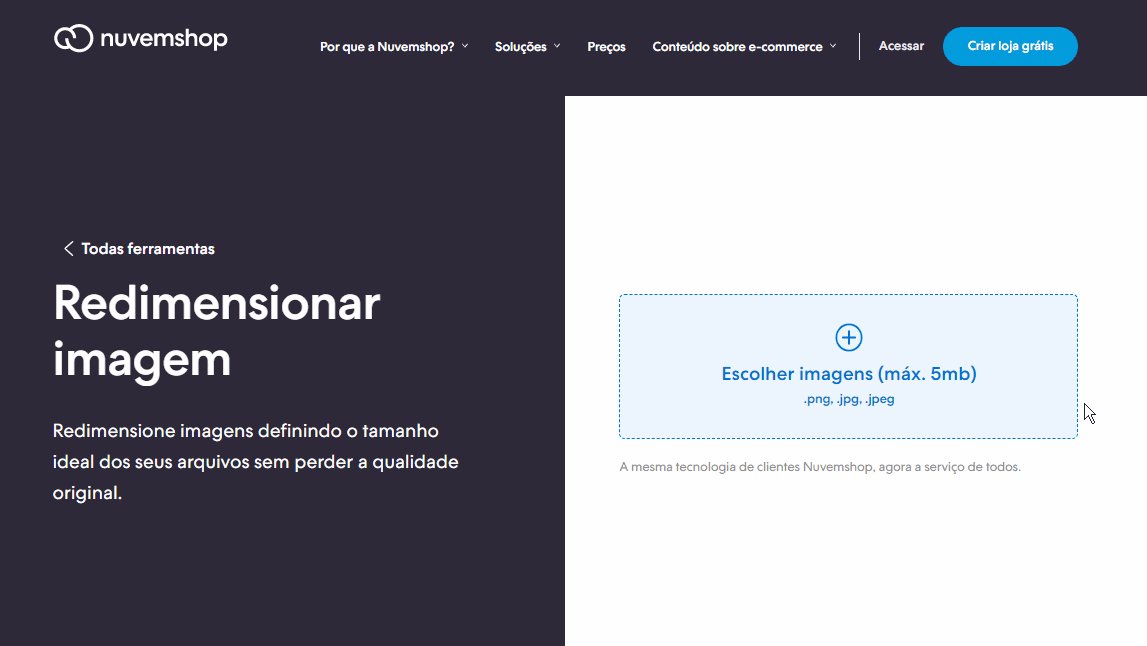
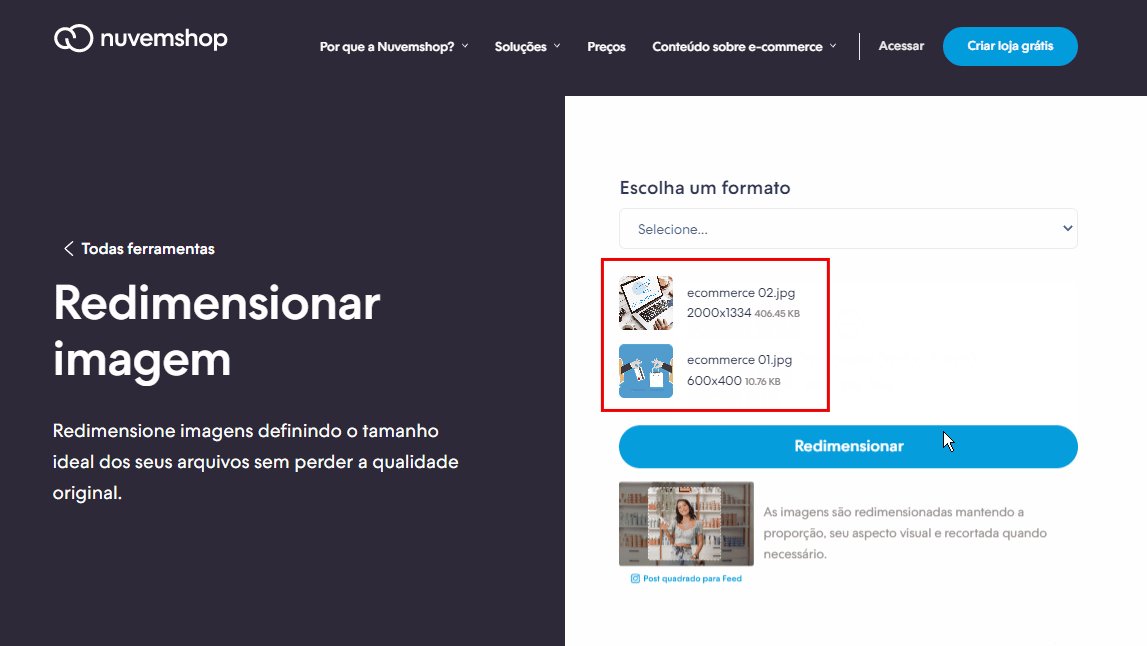
2. Após separar as imagens, acessar a ferramenta gratuita Redimensionar imagem.
3. Depois, clicar em "Escolher imagens" e selecionar as que você separou na pasta do seu computador. Veja um exemplo no GIF abaixo:

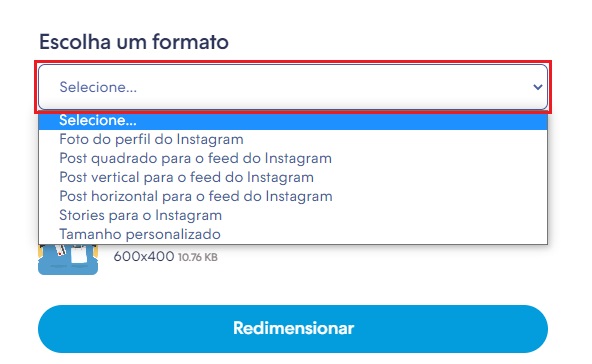
4. Em seguida, você deve selecionar o formato que essas imagens terão no final. Para isso, basta clicar na caixa de opções e escolher a que deseja:

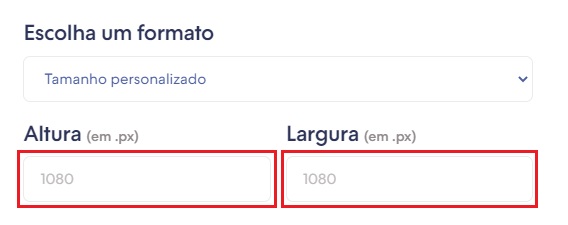
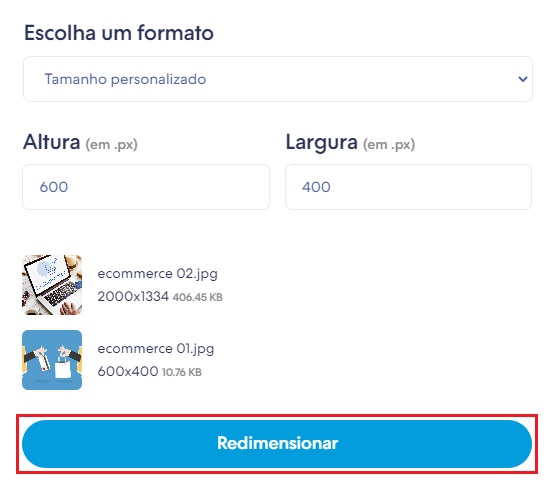
Se optar pelo tamanho personalizado, você terá que informar a altura e a largura que as imagens terão:

Success
Se ainda não sabe o tamanho ideal das imagens dos seus produtos, consultar o tutorial: Qual é o tamanho ideal para a foto de um produto?.
5. Agora, basta clicar em "Redimensionar" e aguardar o processamento.

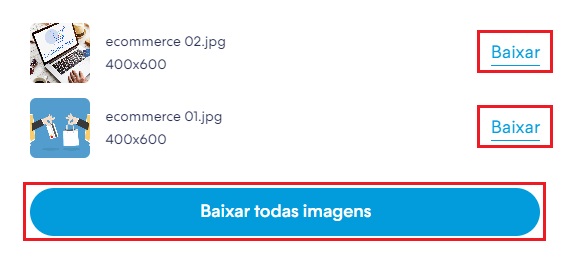
6. Ao finalizar, você verá os links para fazer o download dessas imagens. Então, clicar em "Baixar" ao lado de cada imagem, individualmente, ou em "Baixar todas as imagens".

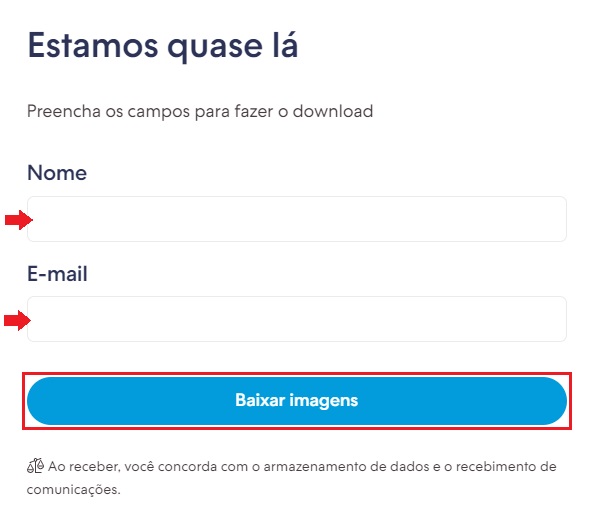
7. Aparecerá uma janela pedindo a confirmação do seu nome e e-mail. Após completar os campos com as informações, basta clicar no botão "Baixar imagens".

8. O download será feito na pasta "Downloads" do seu computador - ou no destino que você selecionar.
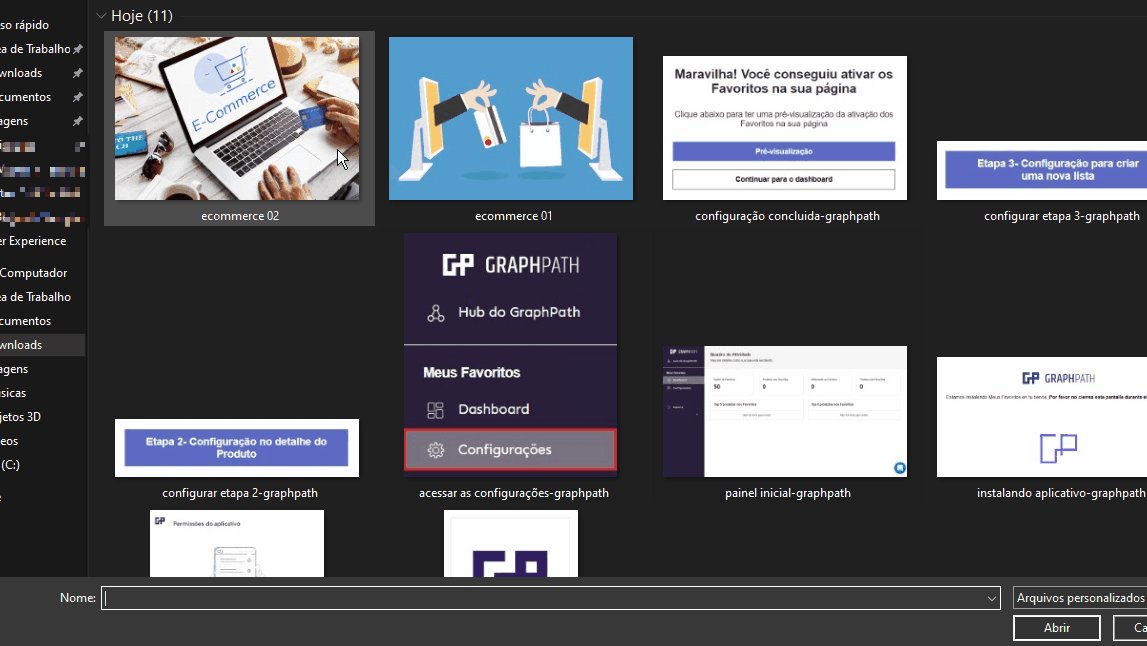
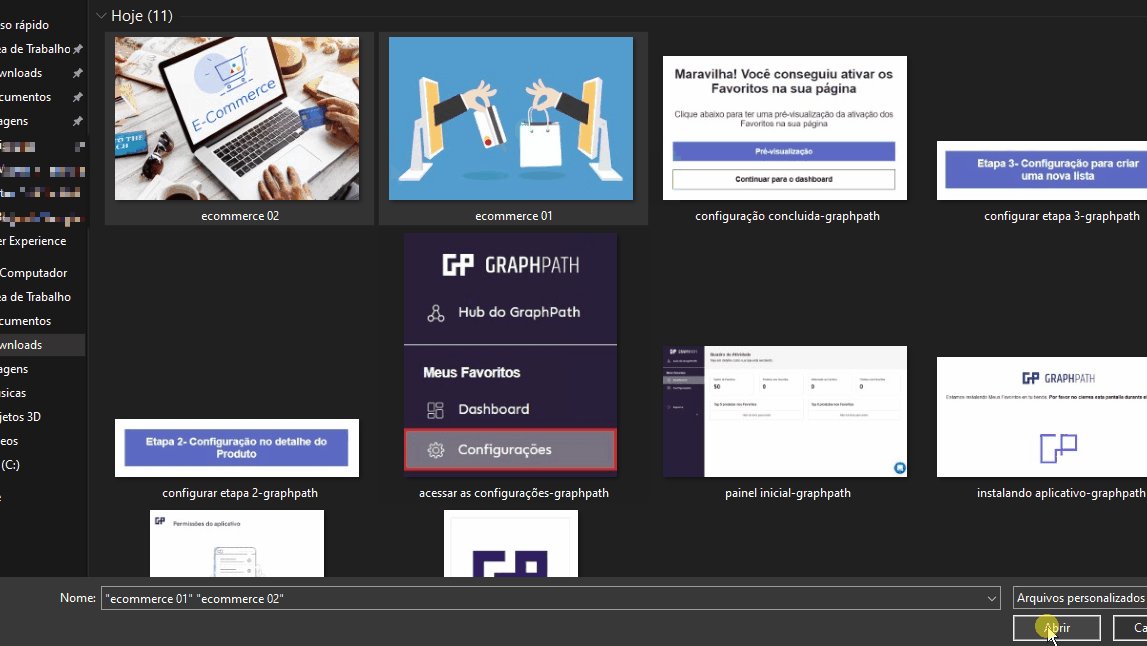
❗ Caso tenha escolhido a opção "Baixar todas as imagens", verá que foi gerada uma pasta zipada, com um nome aleatório, como mostramos no exemplo abaixo:

Localize e abra essa pasta compacta para conseguir visualizar as imagens redimensionadas.
9. Tire as imagens da pasta zipada e salve na pasta que desejar. Em seguida, acessar o seu painel administrador Nuvemshop para enviá-las em seus produtos.
Info
Para saber como adicionar imagens nos produtos, consultar o tutorial: Como inserir fotos nos meus produtos?.
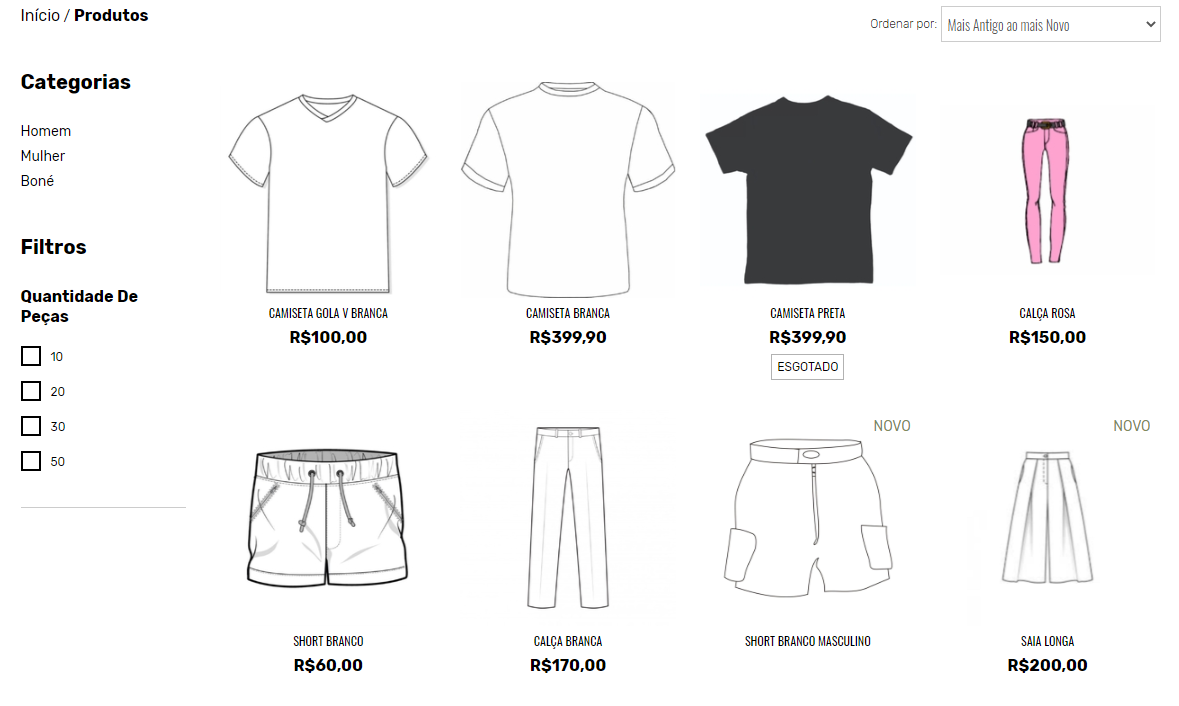
Quando finalizar, você verá a listagem de produtos padronizada e visualmente mais agradável, como essa:

Pronto!
Agora as imagens dos seus produtos ficarão com a mesma altura e largura, deixando a sua loja mais organizada e alinhada.


























