Ter a sua loja Nuvemshop conectada ao Instagram é importante para transmitir confiança e modernidade aos clientes.
Neste tutorial, você confere o passo a passo para integrar o feed do Instagram à sua Nuvemshop, permitindo que suas fotos e vídeos atraiam potenciais compradores diretamente na página inicial do seu site.
Success
- Esta funcionalidade não está disponível no layout Patagônia.
- Se sua loja tiver um layout sob medida via código-fonte (FTP), seu designer deve seguir os passos desta documentação.
❗Antes de configurar o feed do Instagram na loja Nuvemshop, certifique-se que o seu site não está no modo página em construção. Para saber como desativar a opção Página em construção, acessar o tutorial abaixo:
📝 Como deixar minha loja no modo Página em Construção ou bloqueada?
Agora, veja os passos de como mostrar suas publicações do Instagram na Nuvemshop. Confira a seguir:
Tornar a conta do seu Instagram pública
O primeiro passo para exibir as publicações do Instagram na Nuvemshop é tornar o seu perfil público, isto é, configurar a conta para que qualquer pessoa possa ver suas fotos, vídeos e stories
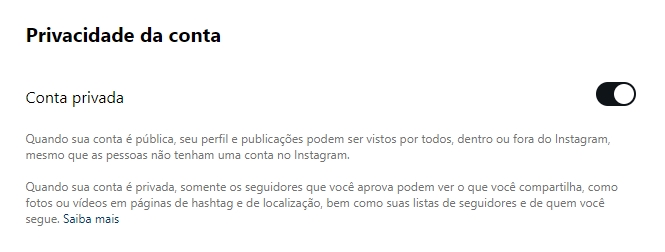
Para isso, acessar o seu perfil, tocar no “Menu (três linhas) > Configurações e privacidade > Privacidade da conta”, e desativar a opção "Conta privada". Veja a imagem abaixo:

Criar e configurar aplicativo de exibição básica do Instagram no Facebook
Após tornar sua conta do Instagram pública, a etapa seguinte é criar e configurar o Aplicativo de exibição básica do Instagram dentro do Facebook Developers.
❗ Para seguir com a configuração é importante estar registrado como desenvolvedor no Facebook. Se você ainda não está cadastrado, acessar developers.facebook.com enquanto estiver logado na rede social, e seguir pelo caminho “Login > Clicar em avançar para aceitar os termos e políticas > Confirmar seu e-mail e telefone para verificação > Selecionar sua profissão > Concluir a inscrição”.
Se você já está cadastrado, veja a seguir como criar e configurar o aplicativo corretamente:
1. Criar aplicativo
1. Fazer login com sua conta do Facebook no Facebook Developer (pode ser a conta Pessoal ou de Negócio) e clicar na seção Meus apps.

2. Clicar em "Criar Aplicativo".

3. Em seguida, definir o Nome do app e um e-mail de contato do aplicativo. Feito isso, clicar em "Avançar".

4. Em seguida, na coluna Adicionar casos de uso, em Filtrar por selecionar a opção “Outros”. Descer a página até a seção Procurando outra coisa? e selecionar “Outro” novamente. Depois, clicar em "Avançar".

5. Na próxima página, selecionar a opção “Empresa” e clicar em “Avançar”.

6. Em seguida, revisar os seguintes dados:
- Nome do app (essa informação não será visualizada na loja online)
- E-mail de contato do app
- Portfólio empresarial: Não selecionar nenhuma conta
Se tudo estiver correto, clicar em "Criar Aplicativo".

7. No pop-up que aparecer na tela, digitar a sua senha e clicar em “Enviar”.
2. Configurar o aplicativo
1. Em seguida, clicar em “Configurar” na opção do Instagram.

2. Agora será preciso ativar o modo do aplicativo como “Ao vivo”. Para isso, clicar em “Configurações > Básico” no menu lateral.

3. Incluir a URL da página de Política de Privacidade da sua loja no formulário. Em seguida, clicar no botão “Salvar alterações”:

Helpjuice Info Callout Title
Ainda não criou sua página de Política de Privacidade? Veja o passo a passo em: Como criar uma página com a política de privacidade?
4. Feito isso, se ainda não tiver ativado automaticamente, será possível ativar o modo “Ao Vivo” clicando no botão no topo da tela. Ele precisa ficar azul, como na imagem abaixo.

5. Clicar em “Painel” e descer a página até a seção do Instagram. Clicar em “Configurações”.

6. Clicar em “Adicionar conta > Continuar” na seção Gerar tokens de acesso. Depois, selecionar a conta do Instagram do seu negócio. Lembrando que deve ser uma conta profissional do tipo Criador de conteúdo e pública.

Helpjuice Warning Callout Title
Se a sua conta não for profissional, ao selecionar sua conta, o próprio Instagram irá oferecer a opção para alterar para uma conta profissional antes de vincular.
7. Na janela pop-up de login na conta, marcar todas as permissões e clicar em "Permitir".

8. Com a conta vinculada, clicar em “Gerar token”.

9. Na janela pop-up, marcar todas as permissões e clicar em "Permitir" novamente.

10. Na outra janela que irá abrir, marcar a opção “Estou ciente” e depois clicar em “Copiar”.

Tela branca ao gerar o token? Clique aqui
Devido a uma instabilidade na Meta, a página pode carregar em branco. Como alternativa, seguir o passo a passo abaixo:
1. Clicar com o botão direito na tela e selecionar “Inspecionar”;
2. Usar `Ctrl + F` e procurar por: `InstagramAccessTokenGeneratorOAuthCallback`;
3. Copiar o token a partir de onde começa com `IG...`
4. Se não aparecer, atualizar a página e refazer a partir do passo 3.
Helpjuice Warning Callout Title
O token vence 60 dias após ser criado e é necessário gerar outro manualmente pelos Facebook Developers. Se não se renovar o token, as publicações do Instagram deixarão de ser exibidas na loja.
Configurar no painel administrador Nuvemshop
Com o aplicativo criado e configurado corretamente, chegou a hora de integrar o feed e habilitar a exibição do Instagram na sua loja online. Para isso, seguir os passos abaixo:
1. Acessar o painel administrador Nuvemshop.
2. No menu lateral, clicar em “Loja online” e depois em “Links de redes sociais”.
3. Em seguida, no campo "Token do Instagram", colocar o código que obtivemos do Facebook e clicar em “Salvar” no final da página.

Warning
Antes de continuar, você deve adicionar o seu usuário do Instagram na loja. Para isso, veja o tutorial a seguir: Como adicionar ícones das redes sociais em minha loja?
4. Retornar à tela inicial do seu painel e seguir pelo caminho "Loja online > Layout" e clicar em “Editar layout”.
5. Uma vez dentro, clicar no menu “Página inicial”, procurar e acessar a opção “Postagem do Instagram”.
6. Em seguida, marcar a opção ‘’Exibir suas postagens do Instagram na página inicial da sua loja’’.

7. Por último, clicar em “Publicar Alterações”.
Pronto!
Você já estará exibindo todas as suas publicações do Instagram na página inicial da sua loja Nuvemshop.


























